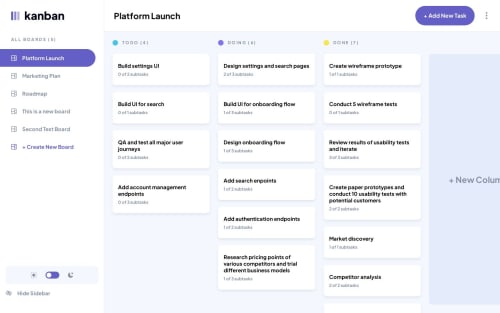
Submitted over 2 years agoA solution to the Kanban task management web app challenge
Kanban webapp with Next.js + Typescript + tailwind
next, react, tanstack-query, redux-toolkit, tailwind-css
@sasanqc

Solution retrospective
I did Kanban task management app with below stack. I hope get some feedback from community.
- Typescript
- Next.js React framework
- React JS library
- MongoDB and mongoose library to persist data on server side.
- Tailwind CSS for styling
- Redux toolkit for UI state management
- react-query for remote state management
- react-beautiful-dnd for drag and drop
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sasan Salehzadeh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord