
Submitted almost 2 years ago
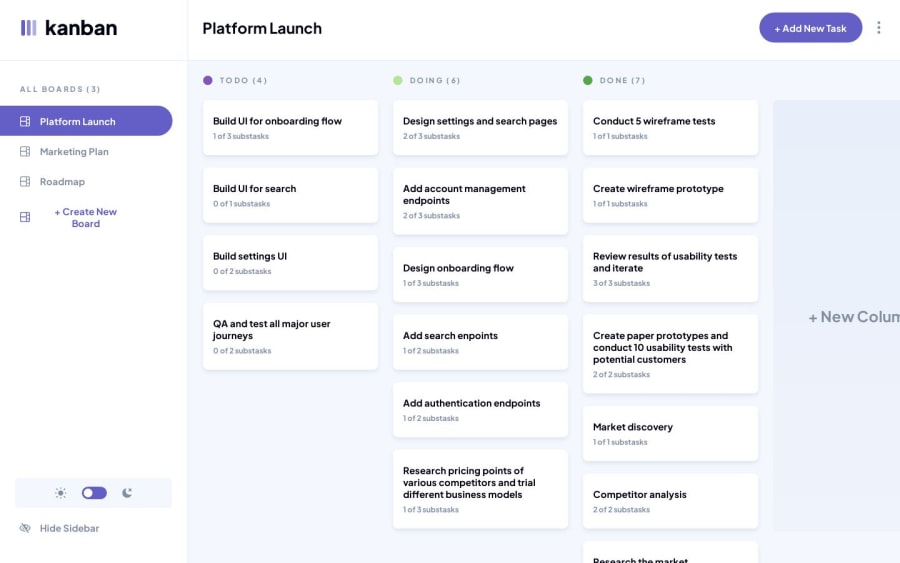
kanban web app with context api and reducers with typescript and immer
#accessibility#bem#react#typescript#vite
@Samuel-Amaro
Design comparison
SolutionDesign
Solution retrospective
This project was very challenging from the start, it took longer than I had estimated, the biggest challenges were building accessible components with focus management, in addition to the data structure for the client-only boards, there were many challenges, which I encountered when trying to build this project, however it was gratifying to see the result, feel free to evaluate the code and give me tips on what I can improve.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
