
Submitted almost 2 years ago
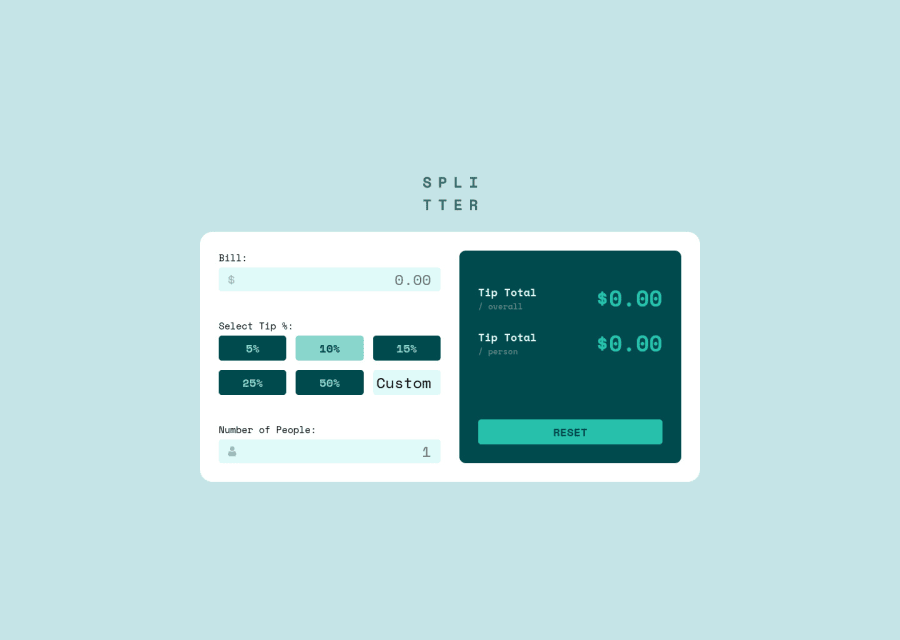
Just vanilla JS/CSS. Fun use of event listeners and DOM manipulation!
@Scynes
Design comparison
SolutionDesign
Solution retrospective
Any feedback or suggestions for improvement is always greatly appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
