
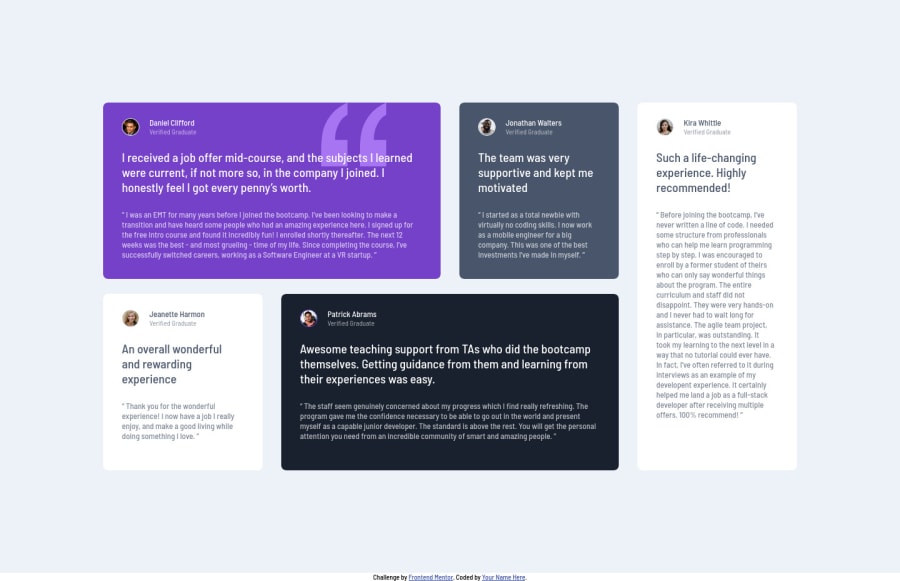
Design comparison
Solution retrospective
Feel free to ask any question and i'll answer it^^
Community feedback
- @akshay63Posted almost 4 years ago
Hi @Raymart. I want to tell you that you've set "height: 100%" to the grid container and set the "grid-template-rows: repeat(2, 282px);". I think we need not set the height of the container if we set row tracks because row track will determine the height and thus the container height becomes overall row tracks height.
1@pikapikamartPosted almost 4 years ago@akshay63 Oh yes, you got a keen eye right there. Thank you for that, dunno why I did that hahaha thanks a lot^^
0 - @igboBoydevPosted almost 4 years ago
Hello Guy please I would love to know how you used the svg element in your code thanks. Videos on that would be appreciated.
0@pikapikamartPosted almost 4 years ago@xtremeCode6022 Hey, I could just teach it here. Well, svg's are just image type right. Using them is exactly like an img tag. What you do is that, create an img tag and the
srcattribute will be the svg file path, just the same. Also when using them as a background images, you could do it as well like normal frombackground-image: url(svg file path)like that. It is just the same. Well you could do as well a inline-svg, where you copy the svg code then pasting in there. The advantage of inline svg is that you can change the colors of bits of things in that svg.0@pikapikamartPosted almost 4 years ago@xtremeCode6022 But like what I said, it is just the same as embedding a normal image type^
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
