
Submitted about 3 years ago
JSX, React, CCS, Bootstrap,
#react#react-router#bootstrap
@KaziSifatAlMaksud
Design comparison
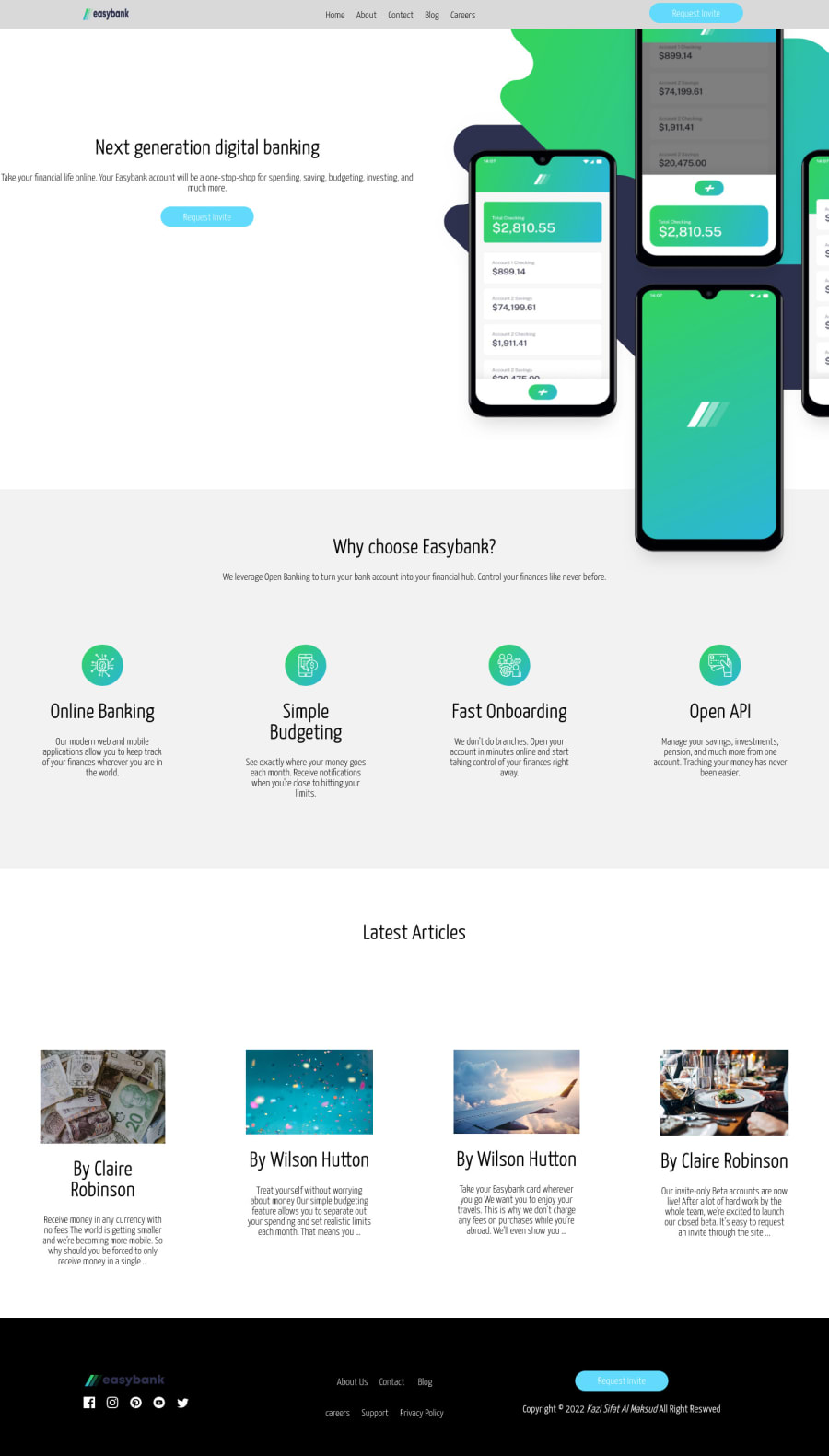
SolutionDesign
Solution retrospective
I know it should not to be toggle, but just for fun added little reactJS 😅. How is it guys?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
