
JS/SCSS/HTML/CSS
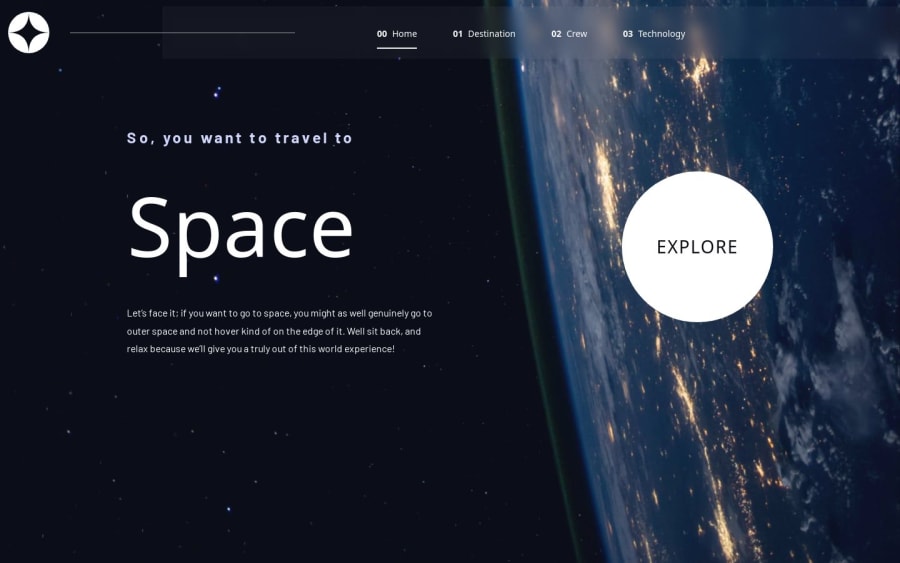
Design comparison
Solution retrospective
Mostly, I am proud with the complexity of animation and in js logic consistency. I tried to make my pages as much dynamically as possible. For instance, I combined html files according to topic (like destinations, crew and technologies) on one html and just pulling my data from the local.json file
I also use anime.js for creating beatiful animations and for destinations.js I made my own animation, just to be sure that I am understand animations :3. Next time I will make differently , maybe, the usage of react instead of vanilla.js :3
What challenges did you encounter, and how did you overcome them?Only with responsive design on IOS devices. Dont know where can I check the proper way of writing media queries for IOS devices
What specific areas of your project would you like help with?Responsive design o IOS. Should I add every iphone model on media queries or maybe I am doing something wrong in my code:3
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
