
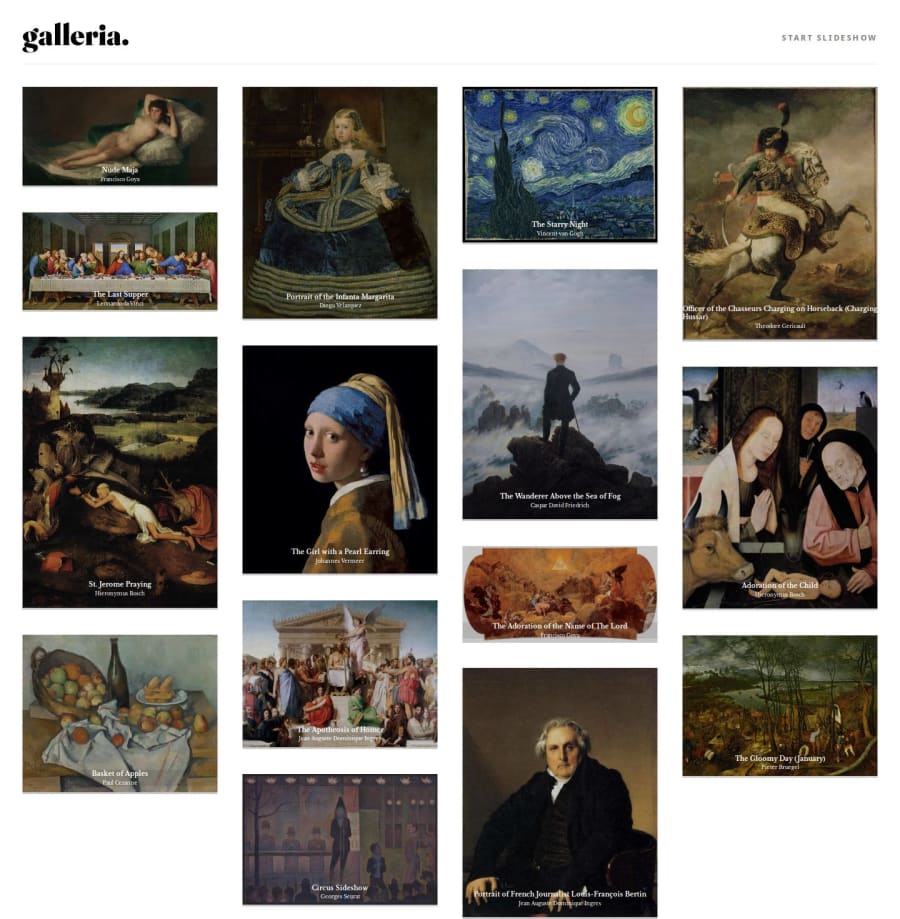
Design comparison
Solution retrospective
I mostly proud by the site responsivness and the fact that I have only one html file where we have all the contents which were required by this challenge like modal-window, full-image window, control-menu. I am proud to make this website as much responsive as it possible from my perspective, and I did it much better than in my previous space website challenge. The other proud moment is to make the js code as much efficient as I can to improve the performance of the overall website:3.
Also I made some changes in the design as I thought that the main page is a bit compact for big screens, and also I tried to use grid for that, which helped me to train this technology in CSS😊❤️
I write a simple route on python flask for fetching similar json data from my aws server to the netlify website. I collected almost 500 arts with the help of my scrapers on bs4, urrlib3 and playwright libraries🥲💕. Now website is much more interesting. I will make this website much more complex and interesting in the future
What challenges did you encounter, and how did you overcome them?The main challenge was js logic of adding and removing dom elements without decreasing the perfomance (like try to use innerHtml as less as it possible).
The next one is making responsive design for mobile phones when you change the orientation (such a nightmare because it destroyed my tablet responsivness, but I thought that I found the ideal balance between 2 device types.
The last challenge was the css grid in the main page and flex box in my modal window. The absoulte and relative position didnt work as I expected on responsivness, but now it works perfect :3 (Thanks to stack overflow and mozila docs)
What specific areas of your project would you like help with?maybe just check my responsive part (Is I do everything in a right way) In other areas, everything works well
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
