
Design comparison
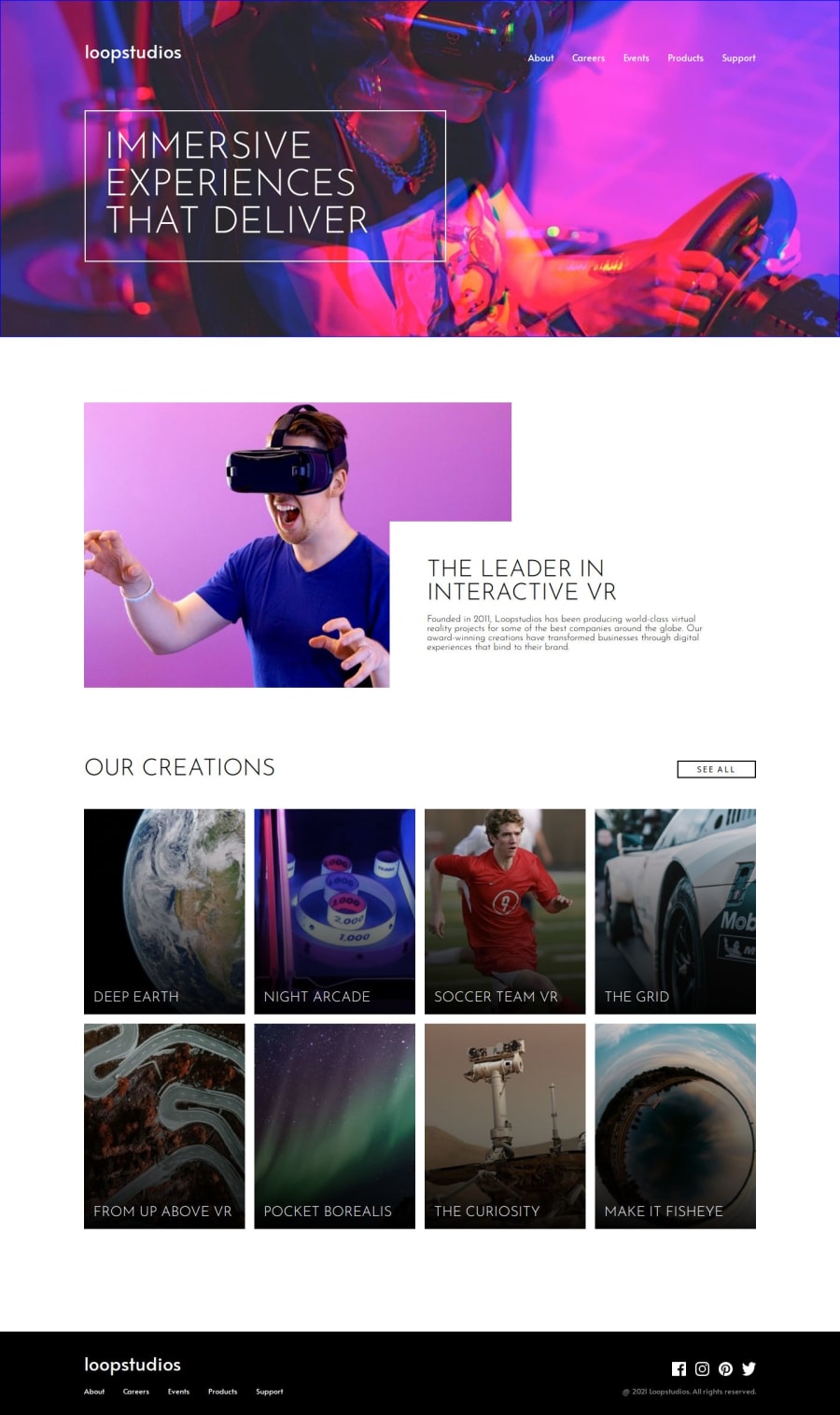
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I finally got a good grasp of scss functions
What challenges did you encounter, and how did you overcome them?I realized that there were active states to be implemented that required some more javascript logic when I was half way through. Since I thought it was only some styling I didn't bother setting up a whole react app and instead used simple html and some vanilla js. When I saw that I had to make the responsive Menu open, I just left it because I was too lazy to implement in js... Maybe some other time
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
