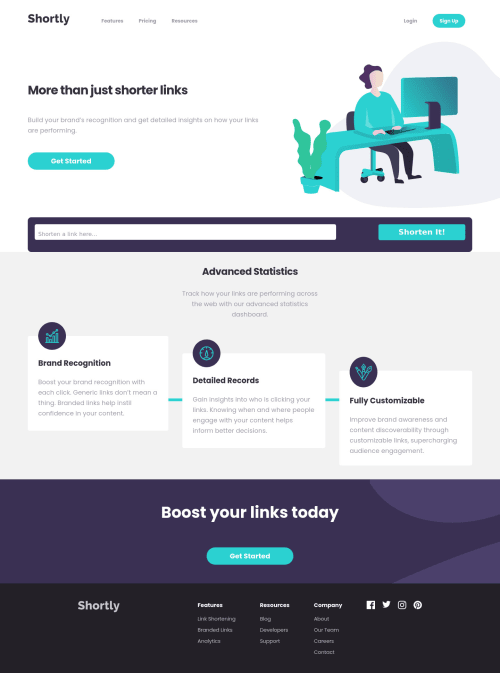
Submitted over 4 years agoA solution to the URL shortening API landing page challenge
JS, CSS Y HTML
@mmc1999

Solution retrospective
I have only one problem in the js code, I don't know why I have to click twice on the "shorten it" button for the information to appear. PLEASE FEEDBACK!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Matias's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord