
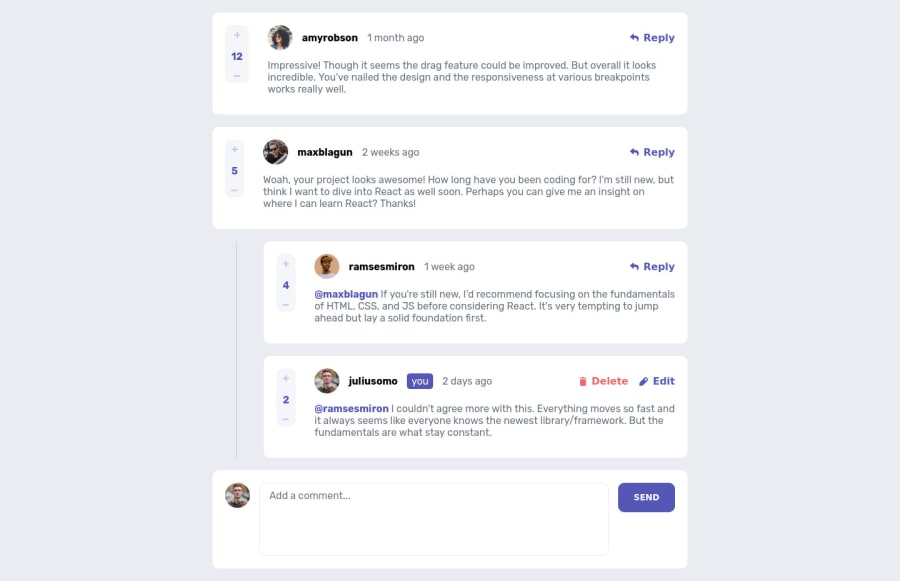
Design comparison
Solution retrospective
Hi everyone,
TBH I feel a bit frustrating when I was trying to finish this challenge after finished a udemy course and I thought I can handle this well but turns out I can't. At first I wanted to build this project by using MVC architecture but there is import issue and I can't figure it out so I decided to do it in a beginner way and finally finished it.
Here are some questions, it would be great if you guys could give me some suggestion and comment!
- would it be better if I use <ul> for container and <li> for comment element?
- I made a findTargetIndex() function to track the object to modify it's data(since I think I should modify the data instead of just modifing DOM element . Am I right? more like job situation?)
- But it makes me have to render everything when any data is changed, is there a way only rerender the element is modified?
- How to modify the fill of the score-plus & score-minus svg
Thanks! (p.s. sorry for my bad naming skill becoz my english is bad and I can't find the right word.)
Community feedback
- @Noke0Posted over 2 years ago
You could search for the element with values which are different from the JSON file and update the element with different values. Another thing you forgot to do is to limit the amount of votes one could give, and also the buttons are a bit small. (i can rate the comment to e.g -400). But these were just minor things, the rest of your website seems nice
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
