
Design comparison
Solution retrospective
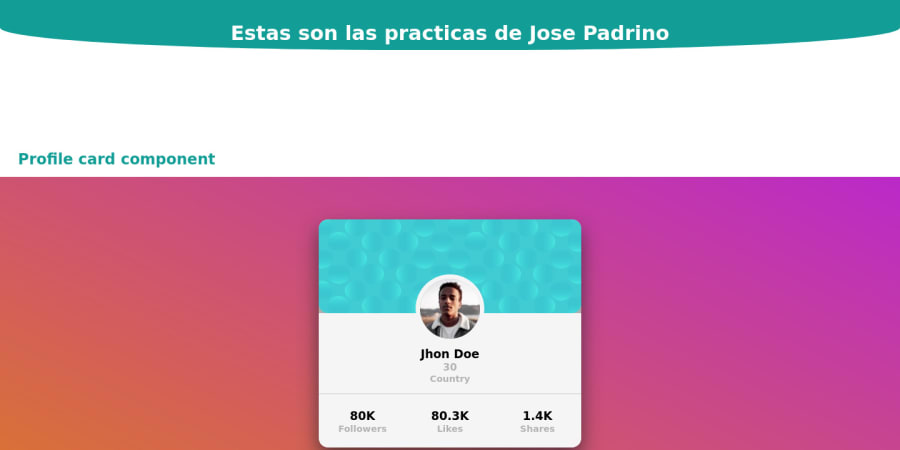
i do all i can, and i am happy with my skill for now.
i have problem to posisionate de 'age' at the right, the problem is if the 'name' is too large, the 'name' is over of the 'age'.
i try using margin-left and position relative. but, nothing.
Community feedback
- @Timothy1982Posted almost 4 years ago
Don't give up! Here are a few suggestions from my side of view:
-
Try improve the layout in general to get it looking more like the design. You don't have to get it pixel perfect but just try to get it as close to the design as you can. I think this will teach you allot and you can improve your skills.
-
Overthink your choose of HTML tags. Maybe this link will help you: https://developer.mozilla.org/en-US/docs/Glossary/Semantics Like the h1 tag is your overall heading. Then you use h4 for the age and country. This is not what they are for. ;)
-
For you problem with the name, age and country - i would overthink the way you did it. As an idea, maybe put it inside of a div and do the adjustments with flex or grid.
If you try these steps and still have problems, someone else or me will probably give you some advise in the slack channel or here. ;)
1 -
- @GHamza-DevPosted almost 4 years ago
Hi, I'm not sure if my solution is practical ;) but I would suggest putting both profileCard_username & profileCard_userAge in one div and set display: inline; to theme
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
