
Design comparison
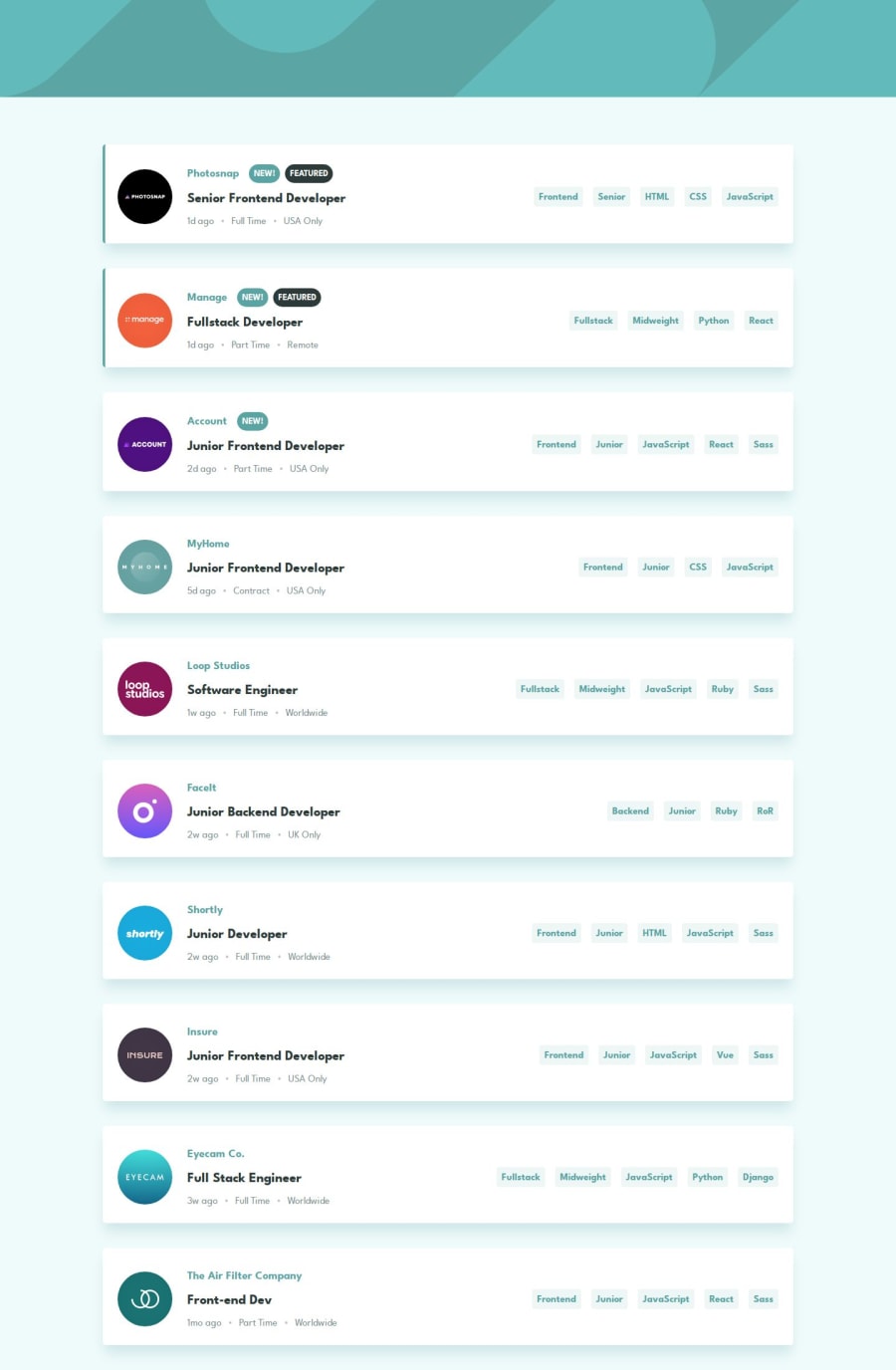
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
If i would start this project again i would invest some extra time beforehand to find out what are the solutions to filter/search something with multiple search queries/filters.
What challenges did you encounter, and how did you overcome them?I had some problems stacking multiple tags on top of each other and showing items that has multiple selected tags.
What specific areas of your project would you like help with?Although this demo works i'm not so sure if this is the most elegant way to handle filtering with multiple options. I would love to hear other opinions how to achieve this functionality in a different way especially how to write logic when multiple options are selected.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
