Submitted almost 3 years agoA solution to the Job listings with filtering challenge
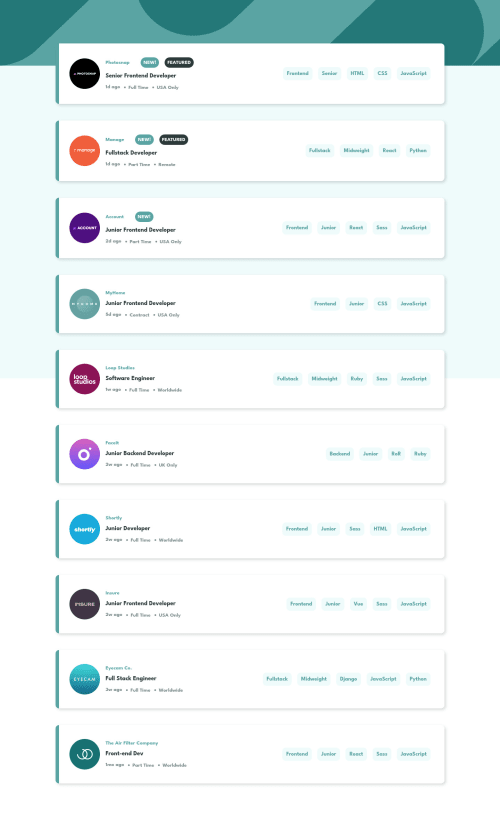
Static Job Listings [Pug/SCSS]
sass/scss, bem
@festsnusa

Solution retrospective
Feedbacks are appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on madhaus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord