
Submitted over 1 year ago
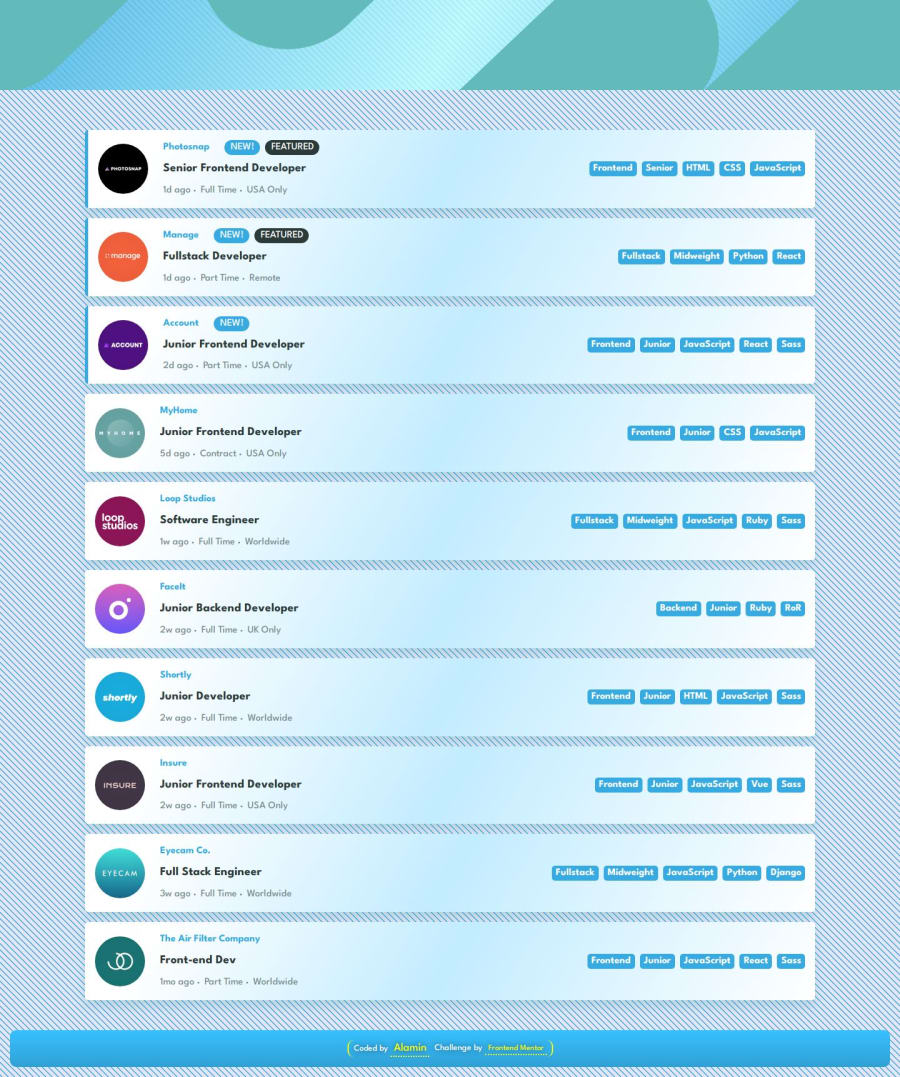
Job Listings with Filtering (Custom Retouch)🎨
#accessibility#sass/scss#vite
@CodeWithAlamin
Design comparison
SolutionDesign
Solution retrospective
While maintaining the core functionality, I added my own touch to give the project a personalized design.🙂 I hope you all will like the solution. Any feedback or suggestions are highly appreciated.❤️
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Assalamu Alaikum 👋, Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HEADINGS ⚠️:
- This solution consists incorrect usage of
<h1>so it can cause severe accessibility errors due to incorrect usage of level-one headings<h1>
- Every site must want only one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- In this solution there's
<h1>element which is this<h1>Alamin</h1>, you can preferably use<h2>instead of<h1>. Remember<h1>provides an important navigation point for users of assistive technologies so we want to use it wisely
- The heading
Alaminneed to be ah1because it's not defining the main aspect of the Page/Website.
- And regarding the
h2there's another element<h2>@CodePapa360</h2>, actually you can do the following,
<h2> Alamin <span> @CodePapa360 </span> </h2>- Now we want to add a proper level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
- Example:
<h1 class="sr-only">Job Listings Page</h1>
- If you have any questions or need further clarification, feel free to reach out to me. let's learn together!
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
