
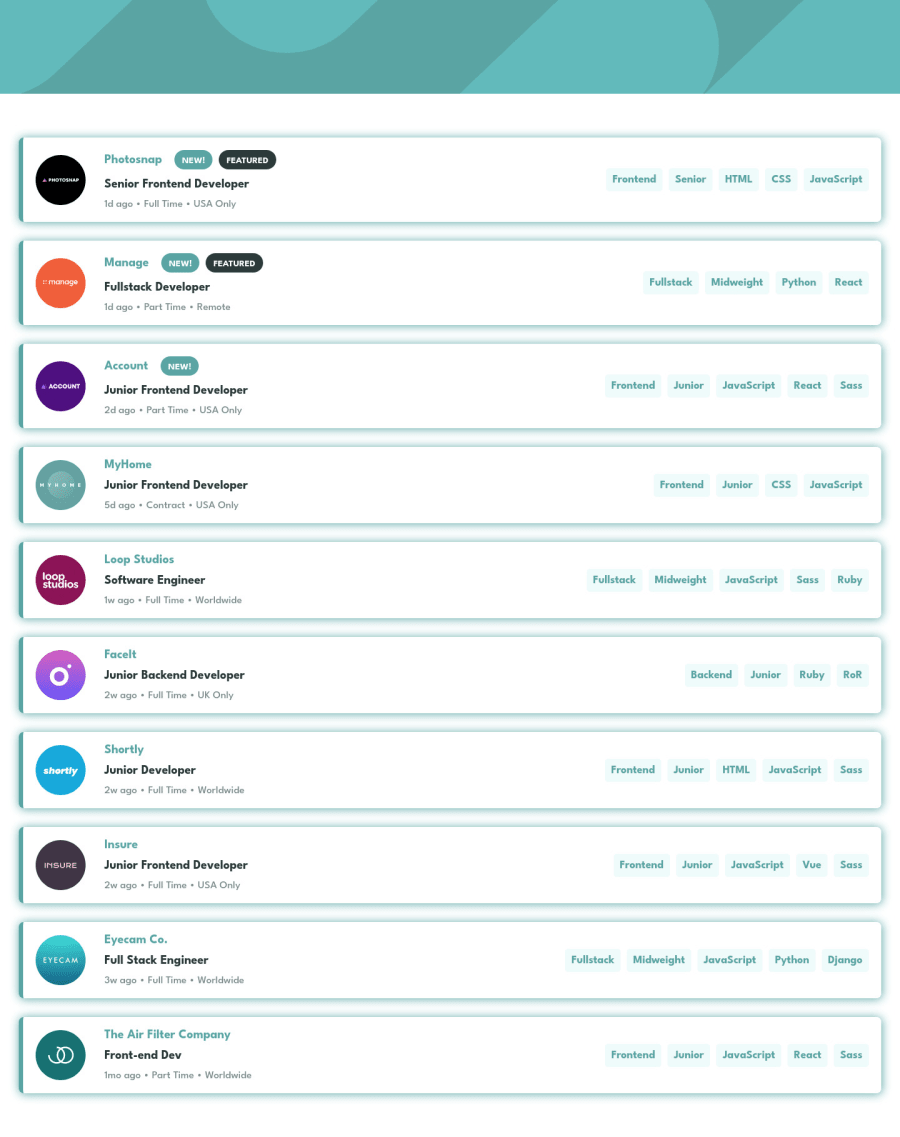
Tech Job Listings Website using Next.js
Design comparison
Solution retrospective
It was a really fun project working with the JSON data but I wasn't sure how to start filtering from the design files so I could use help with that.
Community feedback
- @nelsonleonePosted almost 2 years ago
HELLO......congrats on completing this challenge🎉🎉 It looks nice ,
Did you implement code for adding the tags and filtering because it seems to be broken , If you did , you need to review it.
And one more thing, you forgot your
alt=""Always add alt text to your images If it be an empty string(for design images , they don't send a message across) also set `aria-hidden="true'Or you add one for images that send a message across, helps screen-readers(AT) and other users know more about the image (if there's loading error, ......)
Hope this comment was helpful have fun coding🎉🎉
1@victoribironkePosted almost 2 years ago@nelsonleone Hi Nelson, thanks for the feedback, I will make the changes.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
