Submitted over 2 years agoA solution to the Job listings with filtering challenge
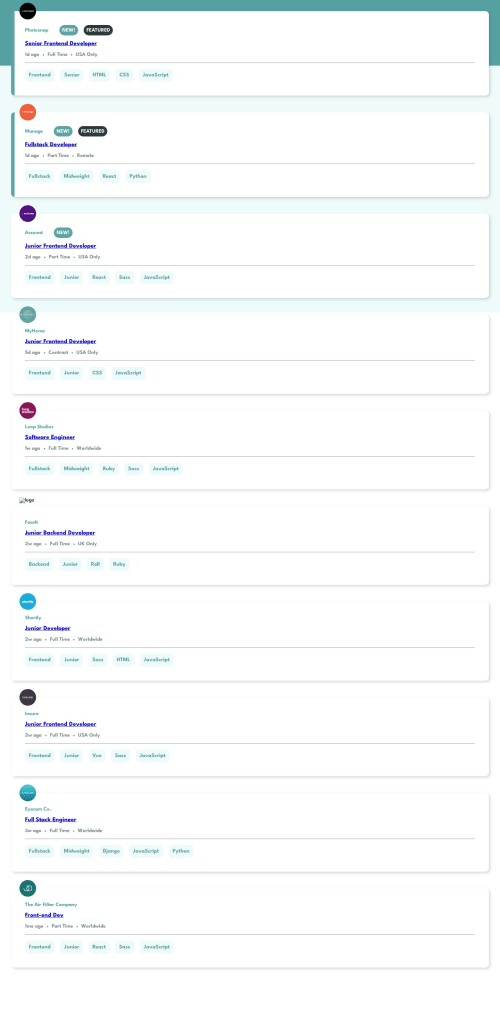
Job Listing Vue
vite, vue, sass/scss
@festsnusa

Solution retrospective
In my previous solution images were not displayed because vite build can't work with dynamic src. So, in this version of my solution I've decided to hardcode, setting separate classes for each individual image.
If you know the solution how to manage dynamic sources in Vue/Vite, please give me a feedback. Thanks in advance.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on madhaus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord