Submitted over 3 years agoA solution to the Job listings with filtering challenge
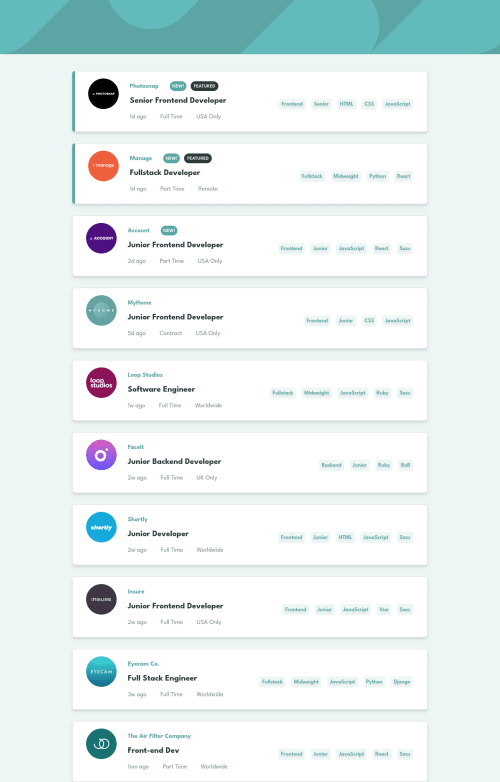
Responsive Job Listing Search with NextJS, Tailwind and Typescript
next, react, typescript, tailwind-css
@francisldn

Solution retrospective
What I have learnt
NextJS framework
- This is my first time using NextJS so I spent some time initially to learn about the details of the framework. One useful thing I learnt was how to create the
Layoutcomponent for NavBar and nest thepagePropswithin theLayoutcomponent. - The main challenge in NextJS for me is how to use various data fetching components such as
getStaticProps,getServerSidePropsandgetStaticPathswhich I don't get to use in this project but hopefully I will for the next project. - I find that
<Image>which is the native NextJS img component is not very easy nor flexible to use, so I have resorted to using<img>which offers more flexibility in terms of CSS styling.
Tailwind CSS
- This is my first time using Tailwind CSS and I really love it - for the ease of use, flexibility and responsiveness. As this is my first time using Tailwind, I also spent some time to familiarize myself with the various utilities offered by Tailwind. There was an initial learning curve in knowing the various class names that are available but it is relatively easy to pick up.
- It is also convenient to create re-usable CSS classes in Tailwind in the normal CSS file
- To define custom colors, fonts or other settings, it is possible to do so in
tailwind.config.js - Specifying the layout and styling for various screen-sizes is really easy with Tailwind without having to write media queries, which saves a lot of time
Typescript
- I find that using Typescript instead of JS has slowed down my development time significantly due to the need to resolve Typescript errors. However I hope this will pay off in the longer term for practicing type-safe secure coding practices.
- To resolve
MouseEventtype error, one can cast theevent.targetas anElementorHTMLElement.
Search function
- To implement the incremental search function, I discovered
Array.includesfunction which makes it really easy to filter with multiple strings. Example of the code as below:
for(let i=0; i<newList.length; i++) {
newFilterData = newFilterData.filter(({tags}) => tags.includes(newList[i]))
}
I seem to have problems with the HTML tags in Next but I'm still yet to figure out how to resolve them. Any help would be much appreciated.
Any comments/suggestions welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Francisldn's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord