
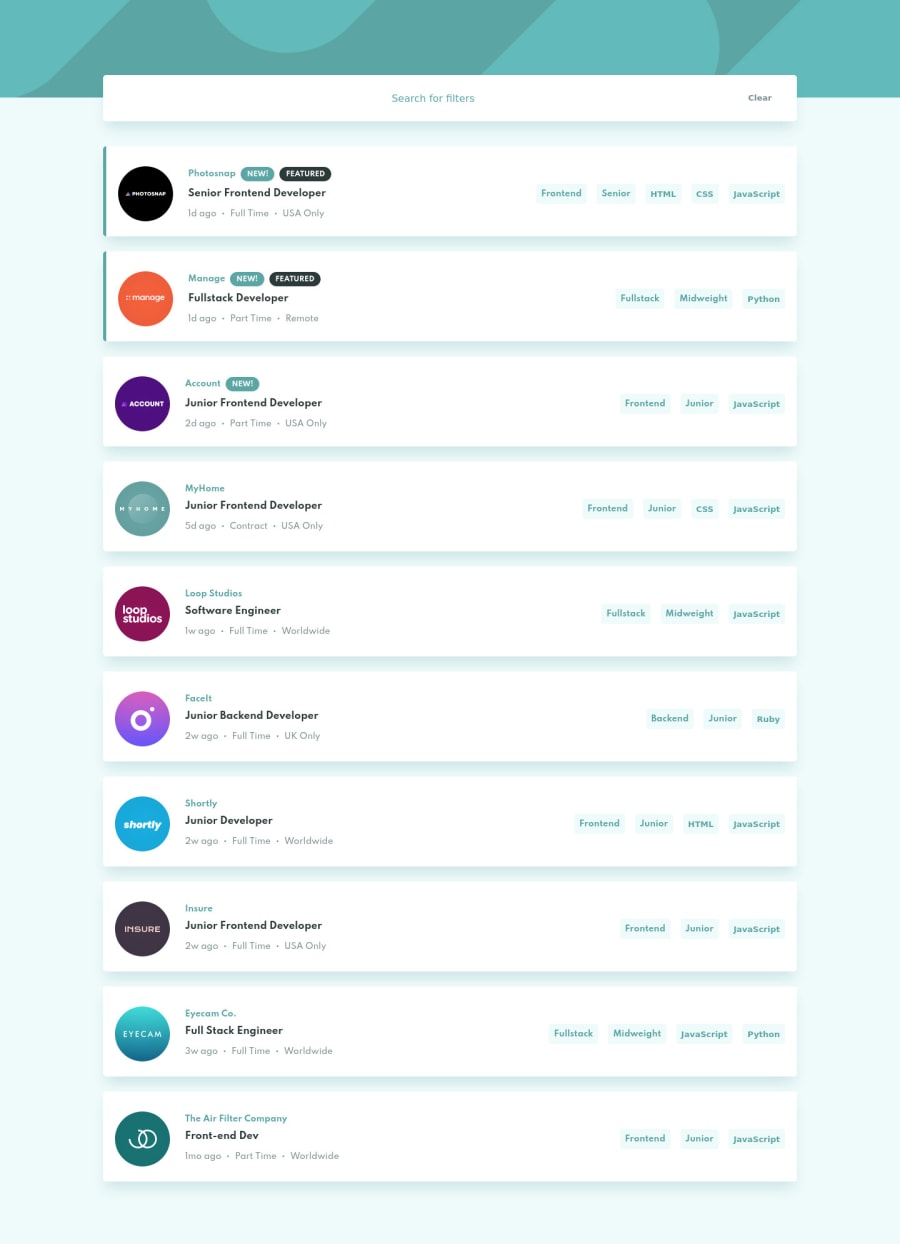
Job Listing - Custom Search Modal - Sveltekit - SASS
Design comparison
Solution retrospective
Howdy!
(Feedback requests on the bottom)
Initially I wasn't sure what I could learn from this project as I have covered similar things in the past. Then it occured to me to build a custom search-modal and change the behaviour from the original design. I thought it'd be more interesting to build, sorry that it won't match the generated screenshot comparison 😁😅...
A few fun items to mention:
- I have added keyboard shortcuts to make this feel more 'appy'.
- If you open up the search modal and use arrow keys and hit enter once you've selected a filter, it will work.
- If you are on Mac/Windows the shortcuts will change from
Ctrl/Cmd + S. I thought it only right to add this. - Added a VERY BRIEF custom scroll bar because why not.
- I have found a jewel of 'filtering' an array with an array. The jewel is using .every() along with .includes().
Super short example you can run in codepen:
const filters= [1, 2, 3]
const data= [1,3,4,5,6]
const data2 = [1,6,8,4,2,3,9]
const checkMatch = (filterArray, dataArray) => {
return filterArray.every(filter => dataArray.includes(filter))
}
console.log(checkMatch(filters, data)) //returns false
console.log(checkMatch(filters, data2)) //returns true
I don't think that I spent a lot of time perfecting the design, I'll trust that it's close enough without too many errors.
If I need help with anything it'd be criticism of my HTML. Could I have added more semantic HTML? If so, where and why? If you're really hot and bothered feel free to rip my javascript apart but I know fully well how tiring that is when the project is not yours 😅.
Cheers!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
