
Submitted over 2 years ago
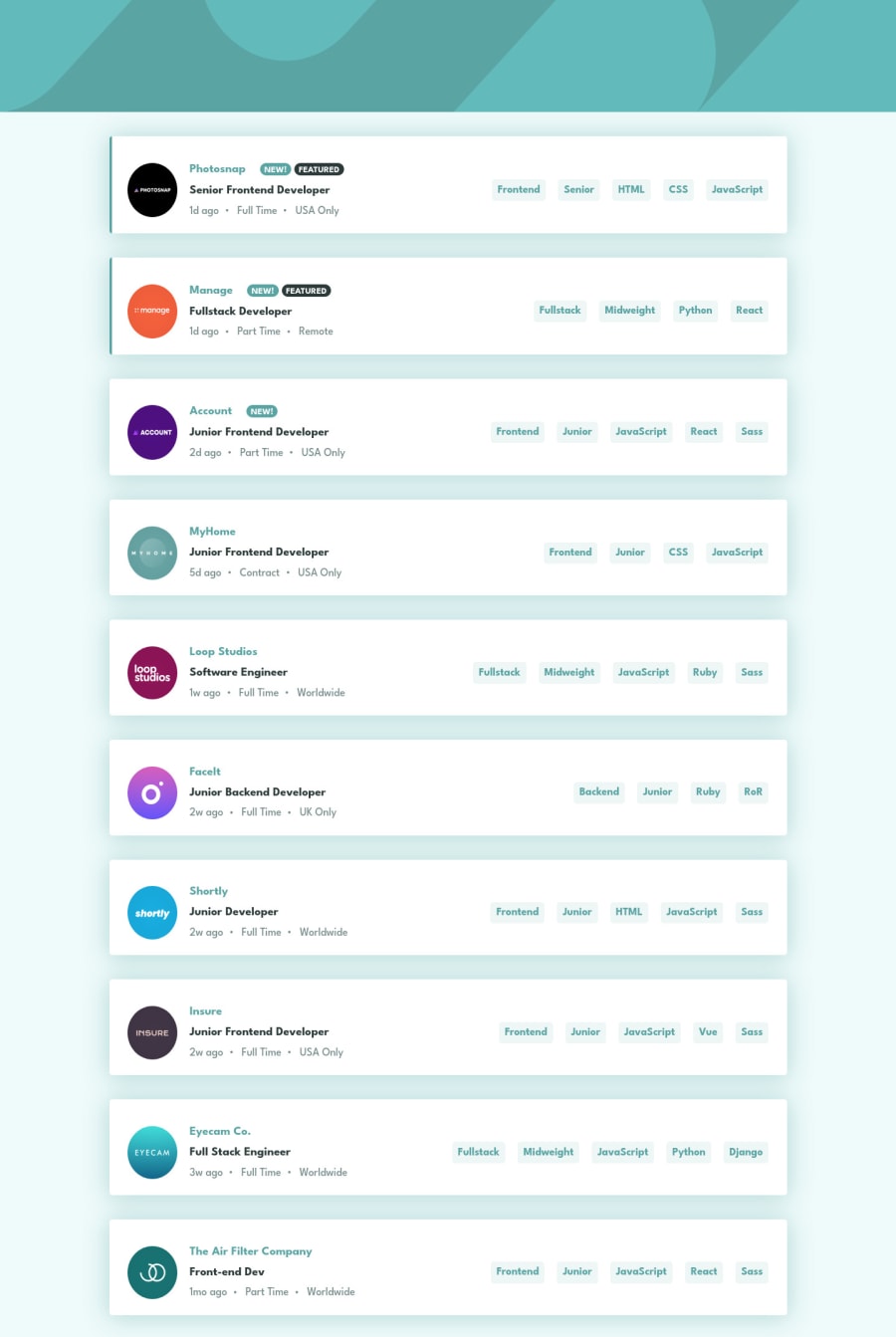
Job List Filter with React
#accessibility#react#animation
@Mathitarazonad
Design comparison
SolutionDesign
Solution retrospective
Hello! I made this project while I was learning React, at first I thought that I would be easier using simple JS, but I gave an opportunity to React since I studied some of it but I didn't realize its utility until I applied it with this project, I left more details in the readme of the repository. If you have any suggestion for me please let me know!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
