Hi Kit
At first glance this looks and functions great, but there are some problems in the html.
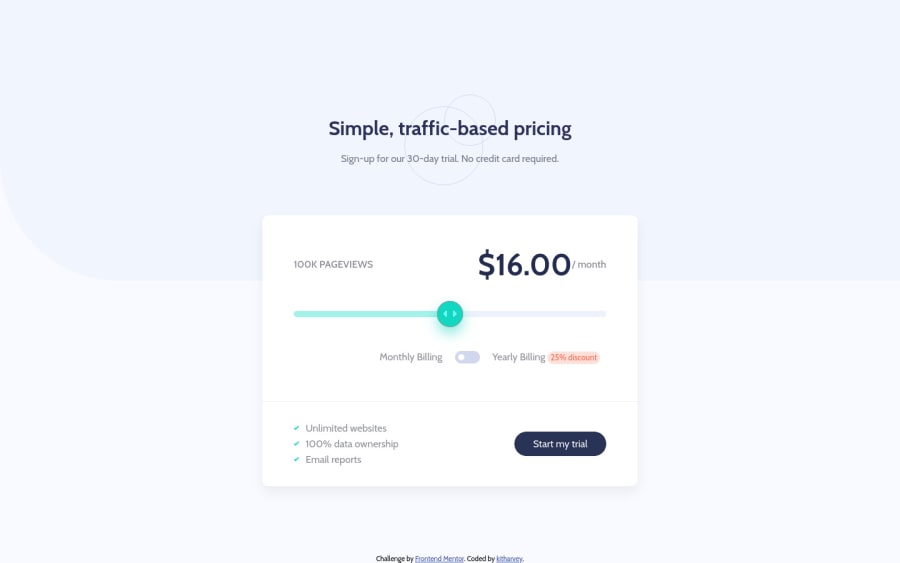
- The button at the bottom should be an anchor tag
- the list of features should be a list
- id make those tick icons into the markers or a background image or a pseudo element on each list items. They definitely don't need to be in the html or read by screen readers so should at least have aria-hidden true if they are going to be placed in html
- I'd need to investigate further but I'm fairly certain the checkbox and slider wouldn't be accessible to assistive tech at the moment, because they are being labelled by multiple items. I don't know how people would know which is being applied (what checked means on the checkbox for example). A more accessible way to do a toggle with two labels would be to use radio buttons.
Other small thing I notice is content is hitting the bottom of the screen for me on mobile. Maybe have a look at tweaking that to give it some space.
I hope these are all helpful ideas
1
Kit Harvey• 170
@kitharvey
Posted
Hi Grace
Thank you, these really helps sharpen my html skills. These are all noted. I'll apply these and make changes.
Thank you.
0