Submitted over 3 years agoA solution to the NFT preview card component challenge
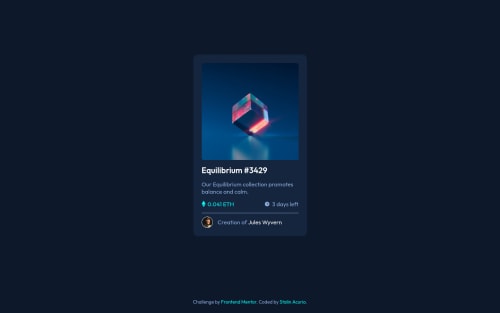
Is a solution to the NFT preview card component using hover.
accessibility
@StalinAM

Solution retrospective
I was wondering if there is another way to animate the main image? I did it with hover.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stalin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord