
Design comparison
SolutionDesign
Solution retrospective
Hi 👋
I can't get a .env file to work so I will disable the API keys in a few days.
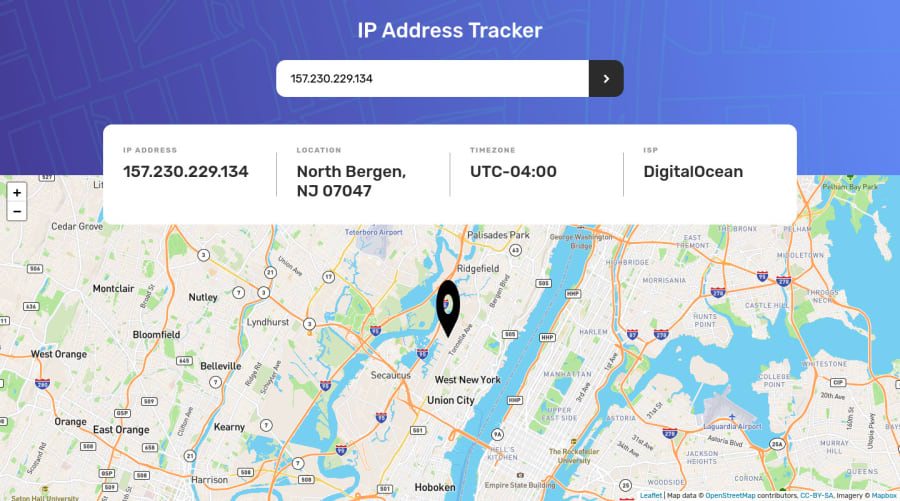
On desktop, there has to be lines in between the ip info divs, and I used linear gradients for this. Is there a easier way to do this?
Community feedback
- @ApplePieGiraffePosted about 4 years ago
Hey, nice work, BerylBucket! 👏
I only suggest,
- Setting either one of the
widthorheightproperties of the location icon toautoso that it maintains its aspect ratio and doesn't appear squeezed or anything.
Keep coding (and happy coding, too)! 😁
0 - Setting either one of the
- @hoc245Posted about 4 years ago
I don't use grid for this so i dont think border-left will work. Maybe you can try ::before ::after with as height as you want and keep it right side of the div then remove the last div::selector.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
