
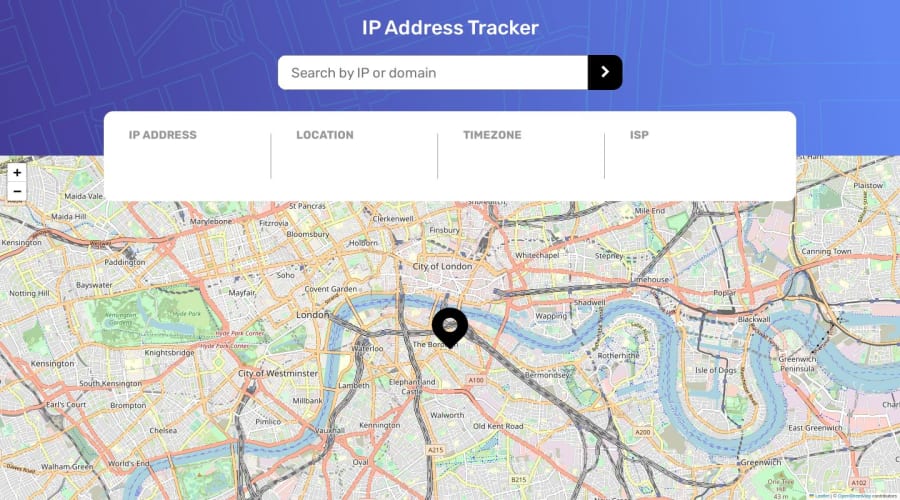
IP Address Tracker with React, TypeScript and Axios
Design comparison
Solution retrospective
The most complicated thing for me has been deciphering the "React Leaflet" documentation (quite poor in my opinion). Learning how to update map coordinates and customize the marker took me a while. Some parts of Typescript were difficult for me, too.
I'm pretty new to web design, so any comments on the code will be very helpful!
Community feedback
- @gabrielvelizPosted about 1 year ago
Your app tells me "API key credits exhausted :(" , in my case I used the api of Ipapi.co ( https://ipapi.co/'{ip}'/json/ ) to avoid the problem of credits, greetings :)
Tu app me indica "API key credits exhausted :(" , en mi caso yo use la api de Ipapi.co ( https://ipapi.co/'{ip}'/json/ ) para evitar el problema de los créditos, saludos :)
0@ArturoFLRPosted about 1 year ago@gabrielveliz I suppose that the use of the API is linked to my IP, since I still have credits and it does allow me to continue making requests. I'll have to look at the API settings again. Thanks for the warning!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
