Submitted over 2 years agoA solution to the IP Address Tracker challenge
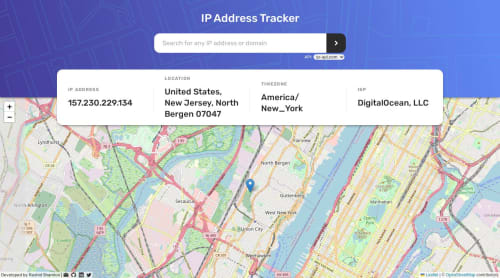
IP Address Tracker using React + Tailwind + Leaflet + Express
express, node, react, tailwind-css, vite
@rashidshamloo

Solution retrospective
This challenge took longer than I anticipated but allowed me to learn a lot. I ended up writing a backend for it in Node/Express. Please check the readme on GitHub for more detail.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rashid Shamloo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord