Ip Address Tracker using React & Styled Components

Solution retrospective
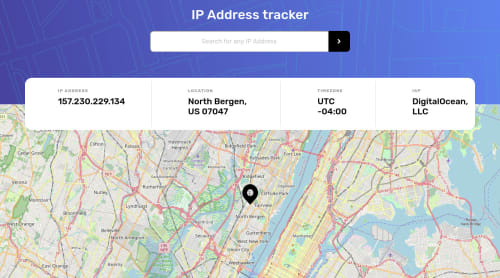
Hello people and welcome to my Ip Address Tracker solution!
I chose this challenge because I wanted to deep into react-leaflet, had some previous experience building JS apps with leaflet map, but react-leaflet makes it very different than standard leaflet. Don't take in consideration the styles of this App, just wanted to get the functionally working, not a pixel perfect replication of the challenge!
My major struggles was to work with the state of the map and update it using my react context, I had to learn the react-leaflet documentation and get a lot of research to get the desired result!
For the form validation I used the useRef hook to check the value and return an error if the Ip address entered in the form isn't validate. Also used the useRef hook to get the value from the input and pass it to the url.
The API key is on environment variables, that's why I provided to github an example.env instead of the .env file!
Also any consideration on how I landed the map?, I prefer that the user doesn't get to move the map, just get a static view of the IP location.
Any feedback is welcome, thank you in advance, and keep front-ending!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord