
Submitted over 2 years ago
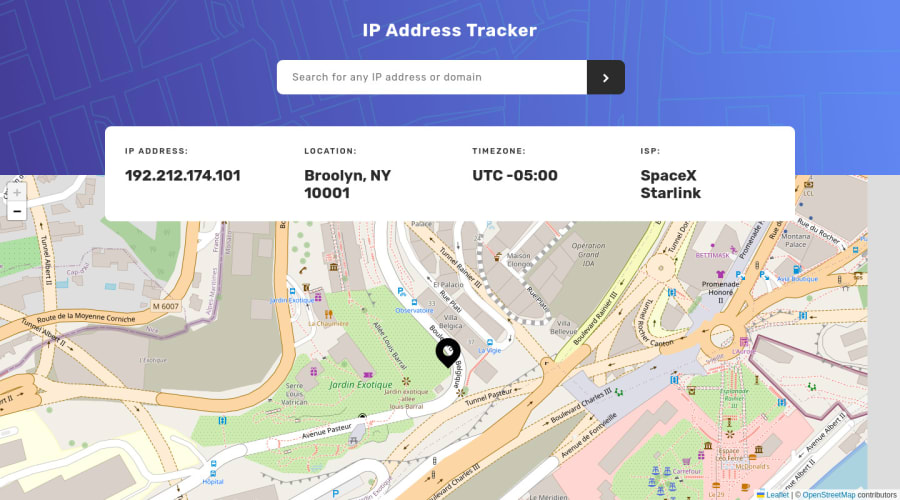
IP address tracker solution
#axios#react#styled-components#vite
@cosmoart
Design comparison
SolutionDesign
Solution retrospective
Hello world!, If you have any suggestions feel free to comment :D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
