
IP-Address-Tracker-scss-axios-v2
Design comparison
Solution retrospective
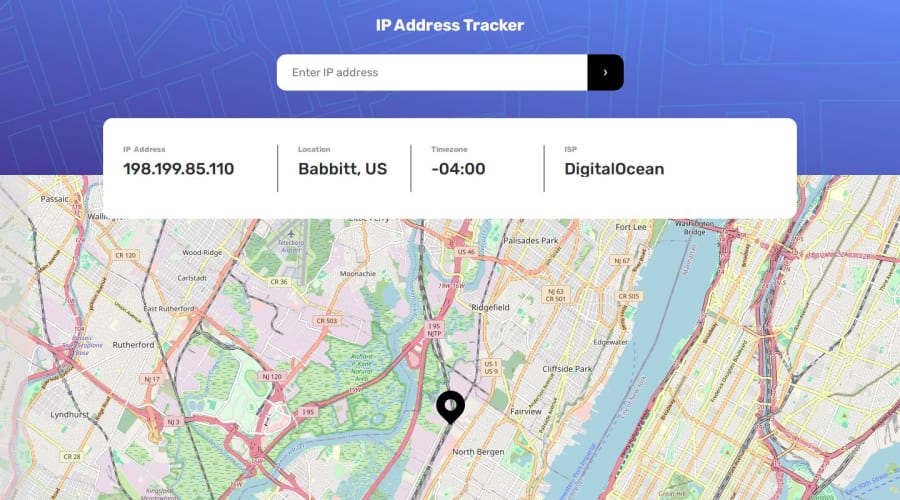
I’m proud of successfully integrating the API and Leaflet maps, even though this was a practice project with limited time investment and improving on my old project.
I’d focus on refining the styling and addressing design inconsistencies. For now, I’ll leave it as is and start a new project this weekend.
What challenges did you encounter, and how did you overcome them?Challenges Encountered:
One major challenge was handling environment variables for the hidden API key during deployment. Configuring them for different environments was difficult, especially with GitHub Pages.
How I Overcame Them:
I resolved this issue by switching to Netlify, which made managing environment variables much easier and will try learning gh pages more later.
What specific areas of your project would you like help with?SCSS Feedback: I'd appreciate feedback on my SCSS code, particularly on how to improve styling consistency and maintainability.
Custom Hooks/Fetch Logic: Guidance on optimizing custom hooks and fetch logic would be valuable. Any tips on improving the efficiency or structure of these would be great.
Environment Variables on GitHub Pages: I encountered difficulties with setting up environment variables on GitHub Pages. An example or explanation on how to manage environment variables in this context would be extremely helpful.
(I know the responsiveness is lacking and some details are missing, but given the scope of this project, I feel it’s sufficient for now.)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
