
Design comparison
SolutionDesign
Solution retrospective
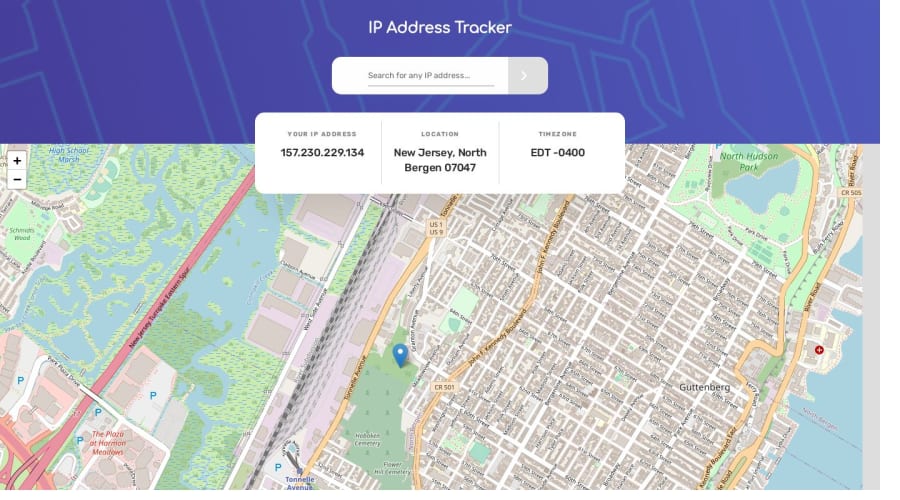
This was my beginnings with vue2, I combined the work of two APIs, a simple application to train. Feel free to comment!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
