IP Address Tracker (jQuery & Sass

Solution retrospective
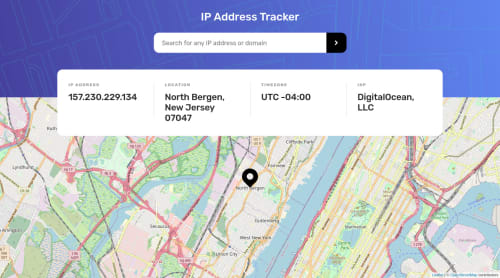
This was a very fun challenge and a great refresher on using jQuery. This was also my first time using Sass, so I'm not sure if I went about incorporating it well or used best practices/conventions.
Since this is a client-side app, I had to leave the geolocation API key exposed in the github repo. I've done some research and it looks like there isn't a way to hide the key safely in client side javascript, but luckily it seems like this key doesn't contain any personal sensitive information. I may try to remake this project using Node.js in order to hide the key better, but I will leave it as is for now.
Any feedback is greatly appreciated and if you know of a viable way to hide API keys on the client-side, please let me know. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Cezar Ganzon's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord