
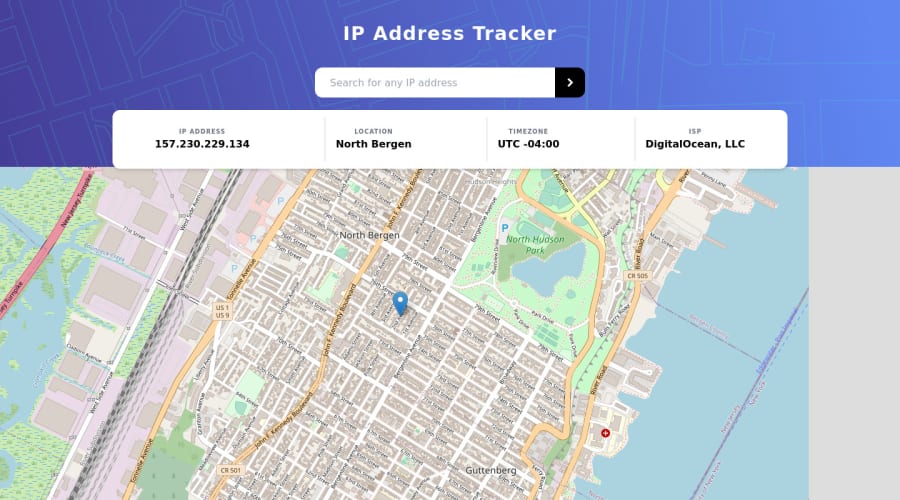
IP Address Tracker app
Design comparison
Solution retrospective
What I found the most challenging and rewarding was learning how to use netlify functions to host my fetch logic, although I would love feedback to see if there are things I could do better.
For the react part I feel like I much prefer Sveltes ease of building components with everything contained in one file. I do find react quite difficult to understand the lifecycle and so on, but I assume it is like that with everything. HTML and CSS I did not focus too much on, but I tried using semantic HTML for the most part, and Tailwind for the CSS preprocessing.
Please feel free to comment on what ever you feel I could do better, I do know that the solution is not optimal in terms of look a like to the screenshots, but I am happy enough with it as a V1. Next I want to see how SolidJS compares to React.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
