Design comparison
Solution retrospective
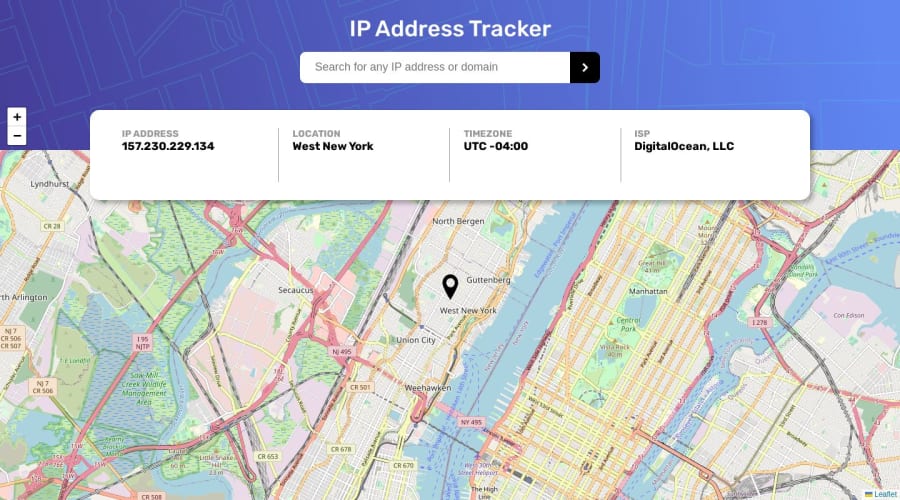
So building this project was fairly straight forward until it was time to deploy. It was my first time writing React app in Next.js and didnt realise there is a different way to import certain components. It took me long time to find out how to import map element so it works. Also I had issues with the marker. I would appreciate an advice about how to use picture from my file. I followed leaflet documentation and tried to add IconURL as well as using require() for an image but it didnt work either way...So I ended up just adding online image, but I am really unhappy about that. Feedback appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord