
Submitted almost 4 years ago
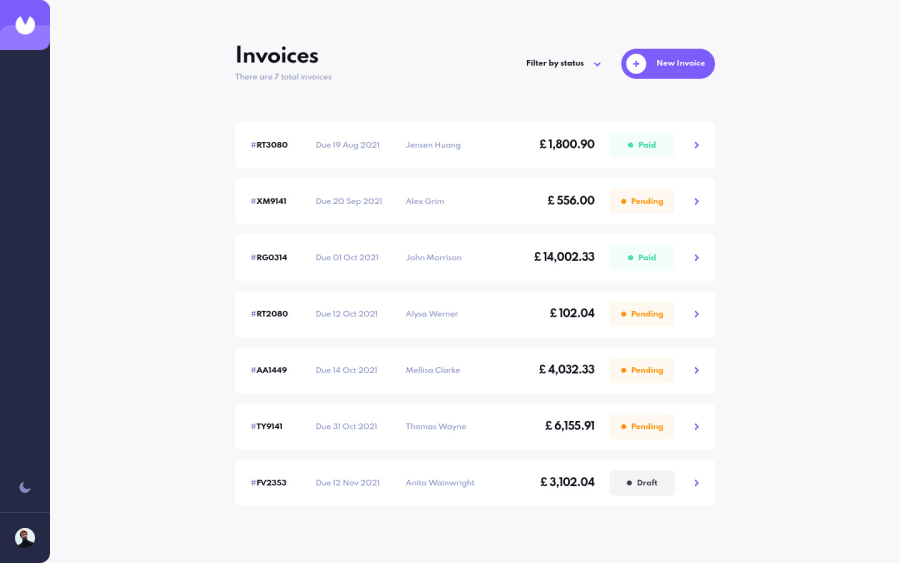
Invoice App using Nextjs Tailwindcss and Mobx
@vynerth0429
Design comparison
SolutionDesign
Solution retrospective
Comments and feedbacks are highly appreciated :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
