Submitted over 3 years agoA solution to the Intro component with sign-up form challenge
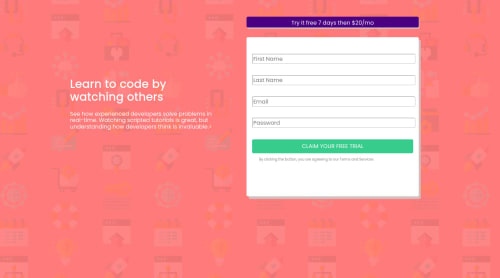
intro-component-with-signup-page
@VANIMEHTA

Solution retrospective
Looks like my java script is not working fine. Pls suggest changes.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vani's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord