
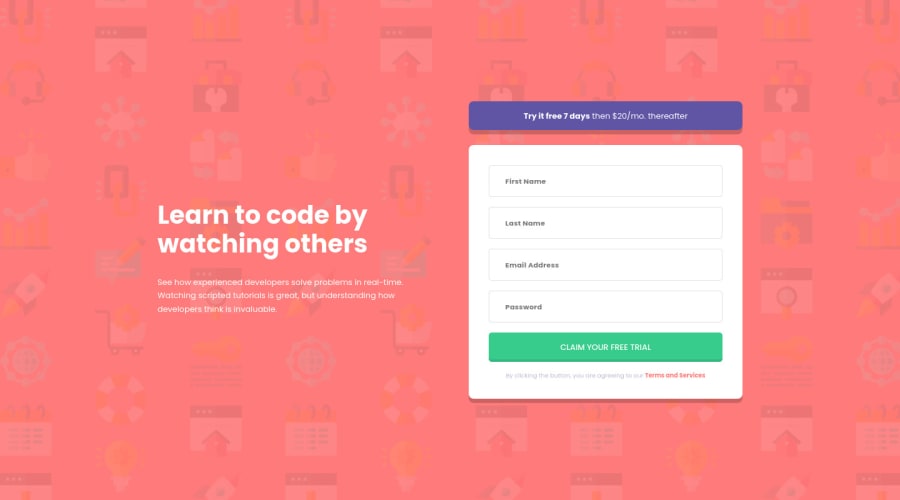
Design comparison
SolutionDesign
Solution retrospective
It took me an hour to finish it with flexbox and javascript checked the form on submit and did that with ease but then I decieded to re do-it with grid and onther features in the javascript to check every element once it's out of focus and form submit which took another hour and really was frustrating. I'd really appreciate the feedback on JavaScript part and the time as I don't know if it's too long ,too short or just right. i'd be thankful too if anyone helped me with a good way to measure the design images dimensions.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
