Submitted over 1 year agoA solution to the Intro section with dropdown navigation challenge
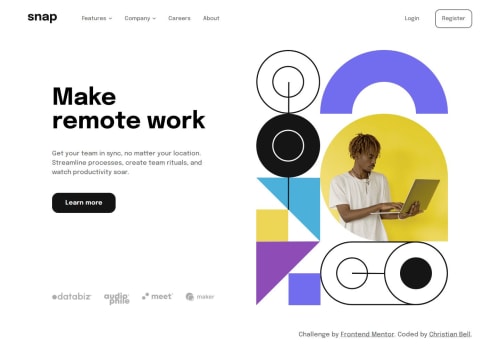
Intro section with dropdown using Tailwind CSS
tailwind-css, node
P
@christianb3ll

Solution retrospective
What are you most proud of, and what would you do differently next time?
I think I got things pretty close to the design. Difficult to get the typography 100% without seeing the figma files.
What challenges did you encounter, and how did you overcome them?Working with the menu was a challenge. Still don't think it's perfect. If I was doing this again I'd probably take more time to look at how other similar menus have been implemented.
What specific areas of your project would you like help with?Accessibility
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Christian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord