Submitted about 2 years agoA solution to the Intro section with dropdown navigation challenge
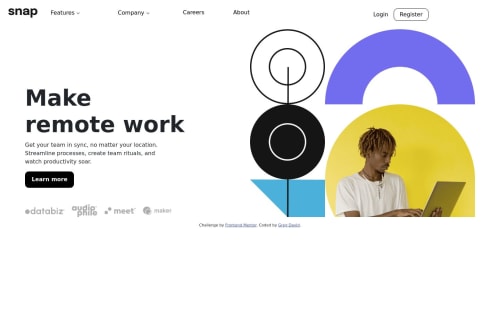
Intro section with dropdown navigation using HTML, CSS and Javascript
@neena-coder

Solution retrospective
One of my first Javascript projects, although tough but worth the trial. Comments and reviews would be very much appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Greg David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord