
Submitted about 1 year ago
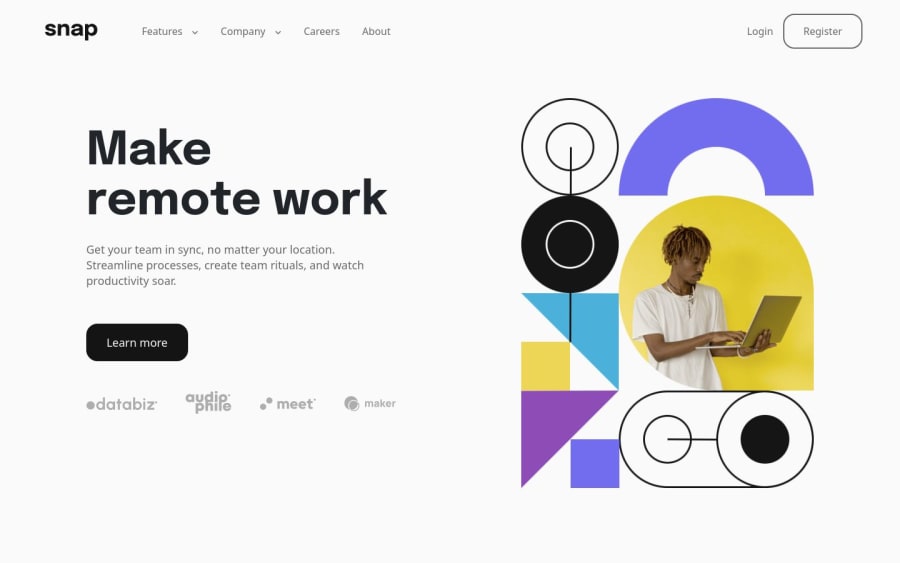
Intro section with dropdown navigation solution using bootstrap
#bootstrap#sass/scss
@nonoza
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud that I left my fears in building this project to go away and took a step to find the best approach to come up with. I built using SASS with bootstrap as an dependence and added vanilla js and js framework (aos) .
What challenges did you encounter, and how did you overcome them?The following are the challenges to encounter:
-
Working without figma file it challenging because you not getting accurate dimensions. -
Having to add overlay for mobile menu on a bootstrap nav gave me a hard challenge when styling hide it on desktop. -
Styling for Ipad pro too.
Keep learning on building the projects with sass and bootstrap dependances.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
