
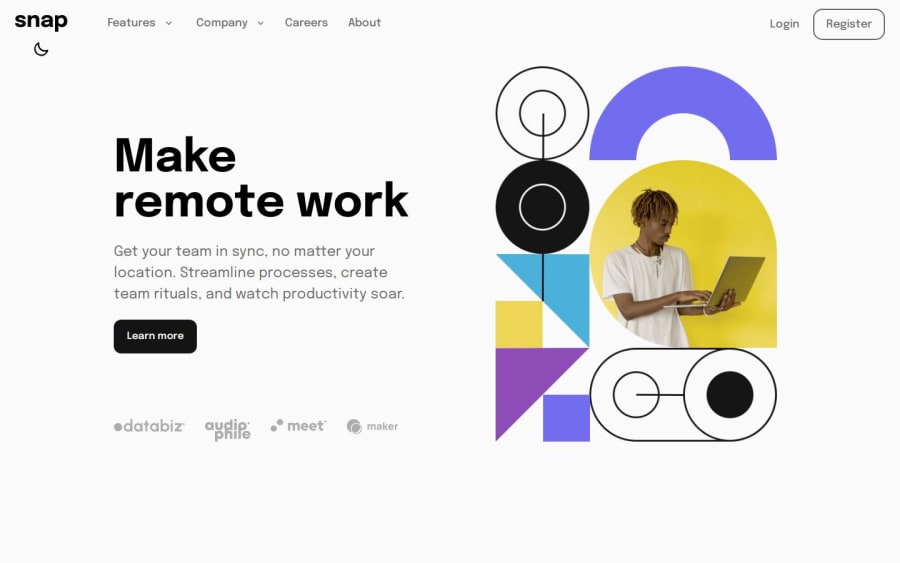
Intro Section with Dropdown Navigation | React JS ⚛️ & Pure CSS 🎨
Design comparison
Solution retrospective
I've manage to use the useEffect function of React JS for the first time. You all know that, it is amazing working with React.
If I tell what I encountered you will Laugh at me. I just missspelled the name of the most important class in CSS and wondered what in the world was wrong for more than an hour.
🤣🤣
What specific areas of your project would you like help with?There's a great issue in my project when I click the maximizer of the browser the state of the navbar doesn't change to the desktop mood.
If you find out any solution for this let me know please!
Thanks a million in advance!
🫡🫡
Community feedback
- @220100dungvanPosted 29 days ago
You've done a great job matching the design. 👍 I haven't learned React yet, but this dark mode is really interesting. 🌙 I think the dropdown should close if clicked outside of it.
1@MarziaJaliliPosted 25 days ago@220100dungvan My apologies for the late reply, dude!
I couldn't have access to the internet. I will surely consider handling the issue asap!
😎😎😎
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
