
Submitted over 2 years ago
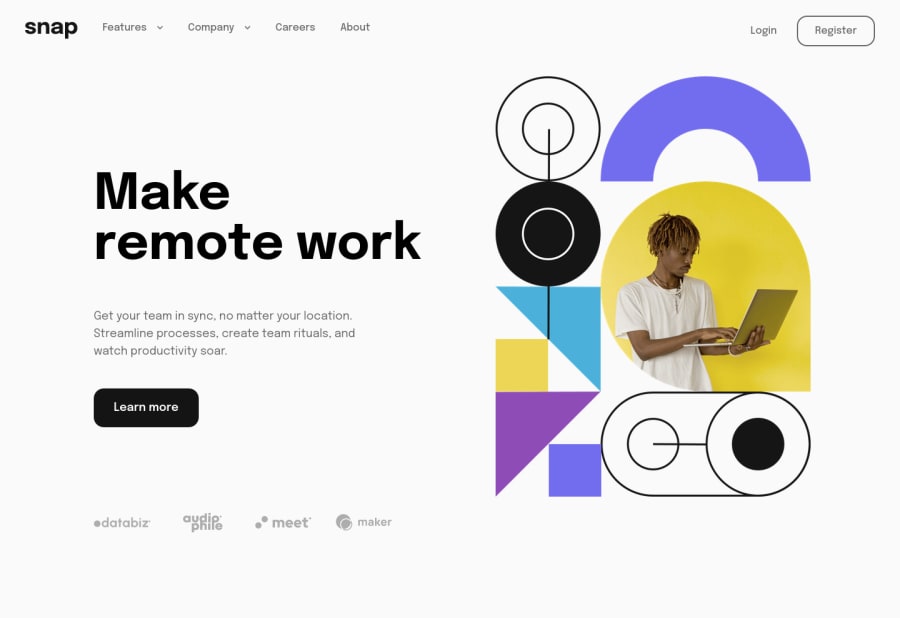
Intro Section with dropdown navigation in HTML/CSS/Javascript
@debriks
Design comparison
SolutionDesign
Solution retrospective
Hi Guys! Here’s my solution to this challenge. My JS is still very poor and even something as easy as a dropdown navigation is still hard for me. So I checked around on Frontend for a JS Code I could almost understand and I found the one of Adarsh (@adram3l3ch) that seemed to be quite efficient. I really want to learn new concepts in JS and I was very interested by the fact that he was using the ‘scrollHeight’ JS property to solve this challenge.
For the CSS part, it’s getting better I think :)
As usual, any feedback is more than welcome ✨
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
