
Submitted almost 2 years ago
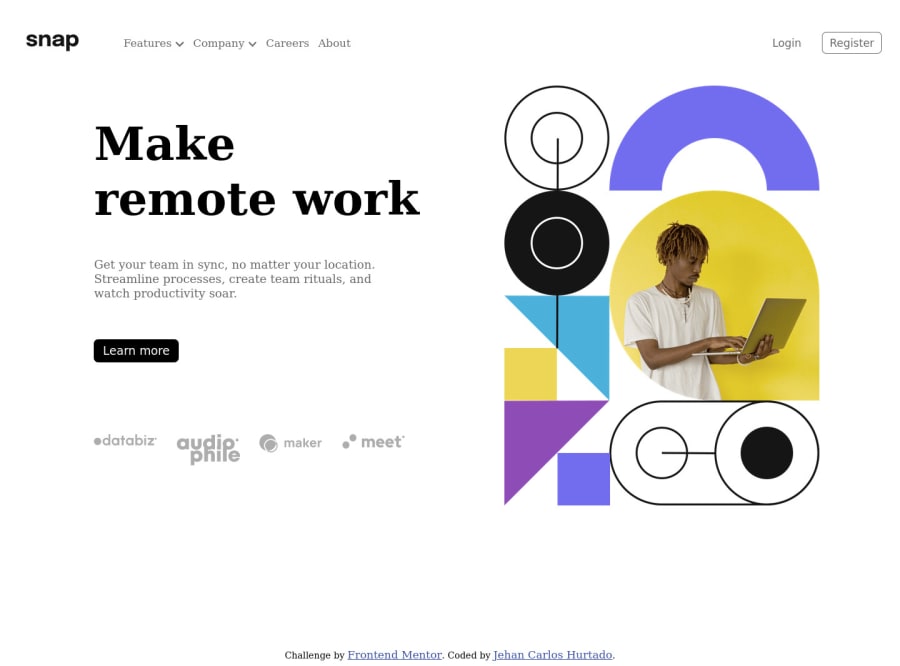
intro section with dropdown navigation
@Jank1510
Design comparison
SolutionDesign
Solution retrospective
Hello frontend mentor community.
Here is my solution to the intro section with dropdown navigation challenge.
I appreciate the comments.
Community feedback
- @sulemaan7070Posted almost 2 years ago
Hey @jank1510😄, congratulations on completing the challenge here are few things you can do to make your site better..
1.
fontgiven in design can be found in the style-guide.md ... you can apply that.2.add
line-heightto the p tag below the main heading.3.add
close-menufunctionality when the user clicks on the overlay.. in the mobile version ... Hope that helps.. happy coding🔥🔥0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
