
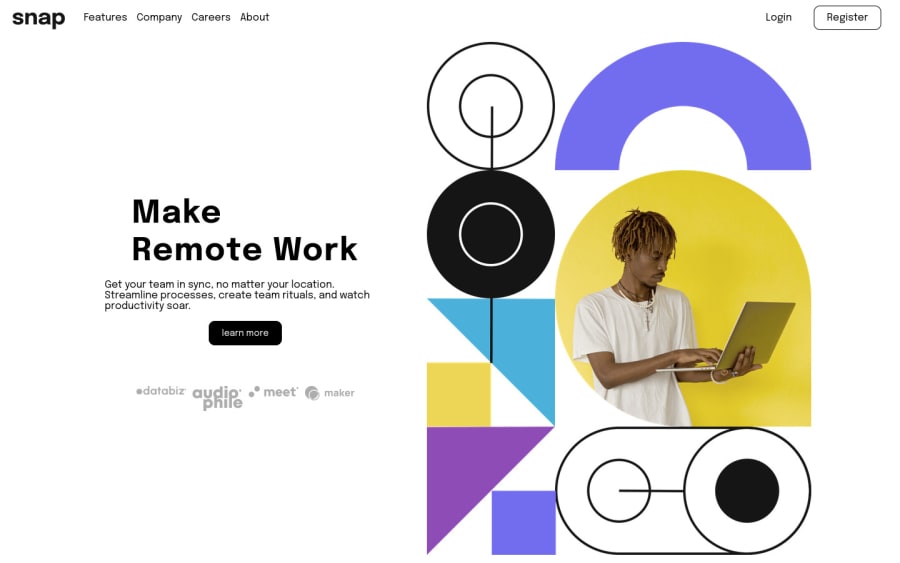
responsive intro-section using scss
Design comparison
Solution retrospective
sass/scss challenge day 3
Community feedback
- @sulemaan7070Posted about 2 years ago
hey Mennatallah Hesham😄, congratulations on completing the challenge... here are a few tips to make your site better.
1.Add the
arroworchevronicons to the features and the company drop-downs.2.On the desktop version : Add space between the
.hero__pictureand.hero__textsections .3.On the desktop version : with in the
.hero__textalign-items: start; gap: more than or equals 3rem.4.Add line height to the
ptag from the.hero__text.5.The
h1should be having more font-weight and font-size.6.Add overlay in the background of the mobile-menu..
Hope that helps,happy coding🔥🔥
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
