Submitted about 3 years agoA solution to the Intro section with dropdown navigation challenge
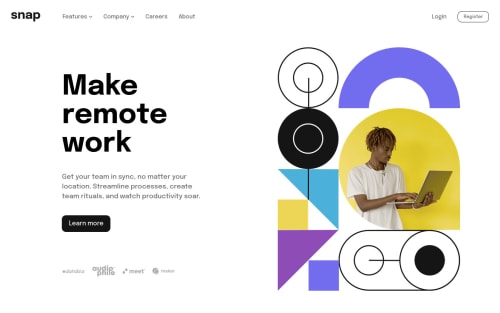
Intro Section with Dropdown Menu
@ToenSh

Solution retrospective
I'd like to know if there's a way to have a transition apply to the arrows on the dropdown menus both when they go up and down (only have it when they go up). Also I couldn't really find a solution to having the background darkened when opening the menu on mobile. Any feedback on that and anything else would be much appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Toni's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord