
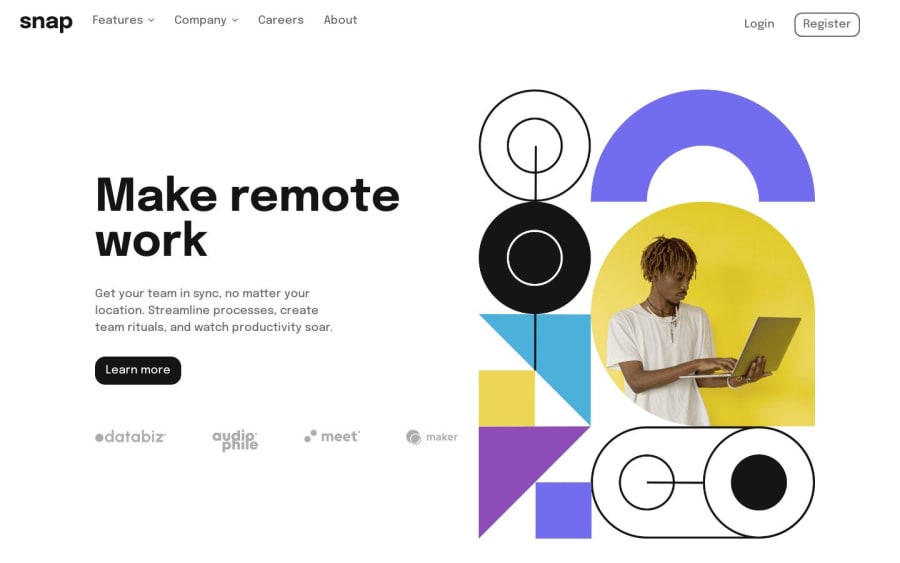
Intro Section with Drop Down Navigation using ReactJS and TailwindCSS
Design comparison
Solution retrospective
My design differs from the design file because I didn't have the figma file and as a result I didn't know the exact dimensions of elements. I believe I can recreate it perfectly if I just get the design file.
I had some trouble with the four client icons because the ones that were given in the assets were larger than the ones shown in the designs. I think we could get around it if we used aspect ratio properties but I just used their default sizes and that's why the fourth one wraps onto the next line on small devices. I would appreciate it if someone could tell me how I can size those icons as given in the designs.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
