Submitted almost 3 years agoA solution to the Intro component with sign-up form challenge
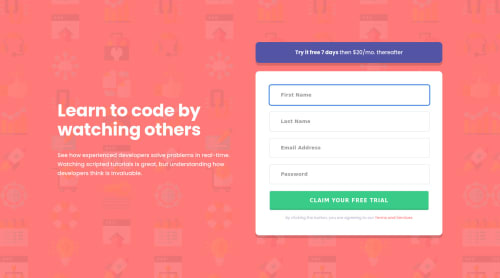
Intro Component W/Signup Form & Confirmation Page: HTML, CSS, JS
P
@jguleserian

Solution retrospective
Dear Community:
I chose this challenge specifically to practice form validation. In addition to the FM challenges, I also wanted to:
- Test to confirm the form was validated as a whole and respond with with a confirmation
- Create a confirmation/welcome page informing the user that their form submission was successful; provide a link back to the home page
- Add an alternate error message for the email field in case it was left blank
- Ensure page resizing was as responsive as possible and not just at breakpoints
For the most part, I am happy with the solution, though I feel like if I had spent more time, I could have found a way to reduce the JS (see README.md in the repository). I would appreciate some feedback regarding:
- A better strategy on the JavaScript to accomplish the same purpose
- A way to use JavaScript to save or update a .json file without creating a server first (is this something AJAX could do?)
- Readability, succinctness, accessibility, responsiveness
Thank you very much for taking the time to look through my submission. I would appreciate any constructive feedback you have.
Have a great weekend, Everyone!
Jeff
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jeff Guleserian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord