
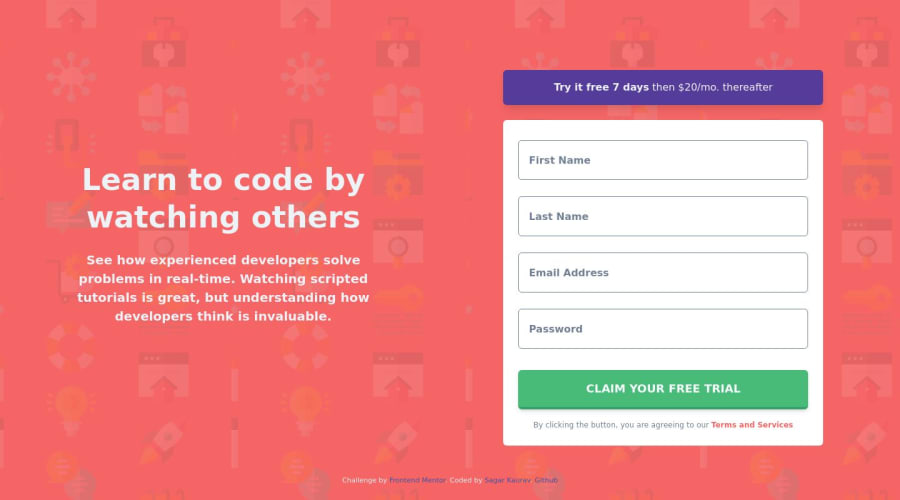
Intro component with sign-up form with TailwindCSS and Vanilla CSS
Design comparison
Solution retrospective
Feedback appreciated
Community feedback
- @markup-mitchellPosted over 4 years ago
I'm happy to see other tailwind users on here! It looks really close to the design.
Just a couple of things I noticed:
object-fillis not doing anything on your<body>element; it won't act on a div'sbackground-image, only a replaced element like a<img>.I'm not sure the validaton on the inputs is working as intended - I struggled to get the errors to show!
1@sagarkauravPosted over 4 years ago@markup-mitchell I have removed the
object-fillclass as you suggested.The validations are seemed to work fine for me. If you having any problems please share the screenshot so I can resolve the issue.
0 - @bashirogluPosted over 4 years ago
@sagarkaurav, It looks good, two things I noticed, probably "try it free" is not a button just div or p. And it needs more space for form in a horizontal direction. Good luck.
1 - @grace-snowPosted almost 4 years ago
Really nice solution, this one! I like it a lot.
A few small learning points from your html:
- Only minor, but with aria labels, write them as you would any label. So instead of
aria-label="First Name input"just putfirst namein there. It is announced as an input already, so screenreaders would hearinput, text, first name inputwith how you have it at the moment. - make sure any text you have on the page is always in a meaningful element. Just a span or div is not enough. This one is a bit more important as paragraphs, lists, and other text elements are all used to make up the document outline for search engines and assistive tech. They don't know what to do with text in a span/div alone.
I hope these tips are helpful. You've been doing great work
0@sagarkauravPosted almost 4 years ago@grace-snow I have changed all the arial-label with appropiate text. Now I am using
h2tag fortry it freetext because I think it is second important thing on page afterLearn code by watching otherswhich is usingh1. My web knownledge in accessbility and HTML semantics is little weak I am working on it.0 - Only minor, but with aria labels, write them as you would any label. So instead of
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
