
Submitted over 1 year ago
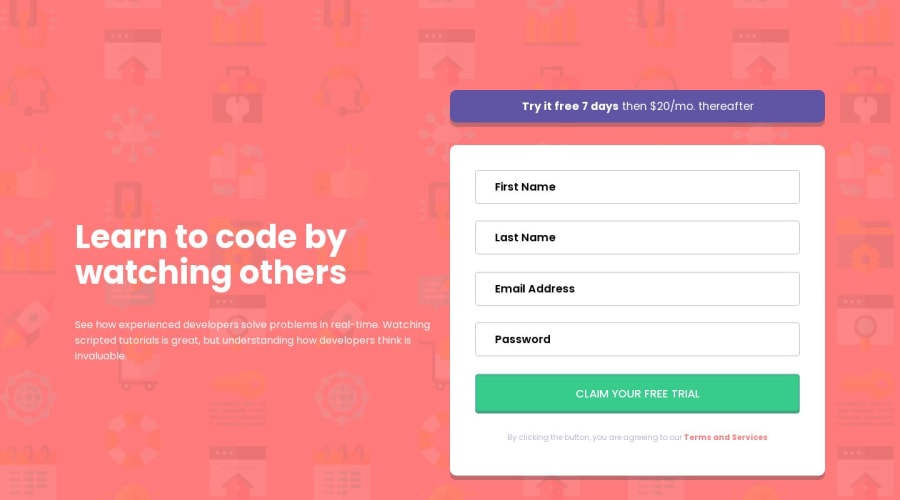
Intro component with signup form (used SCSS and Vanilla JS) Newbie
#sass/scss
P
@DavidPokrajac
Design comparison
SolutionDesign
Solution retrospective
This is my version of Intro Component with Signup Form (https://www.frontendmentor.io/challenges/intro-component-with-signup-form-5cf91bd49edda32581d28fd1) newbie project. The area of which I'm not unsure is definitely the JavaScript part, so please provide a feedback of pros and cons of my way. Also, I have a quesstion about best practices with sass, should I have made different files for variables and globals for this project, or was it enough to put it all under one main sass file.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
