
Submitted almost 3 years ago
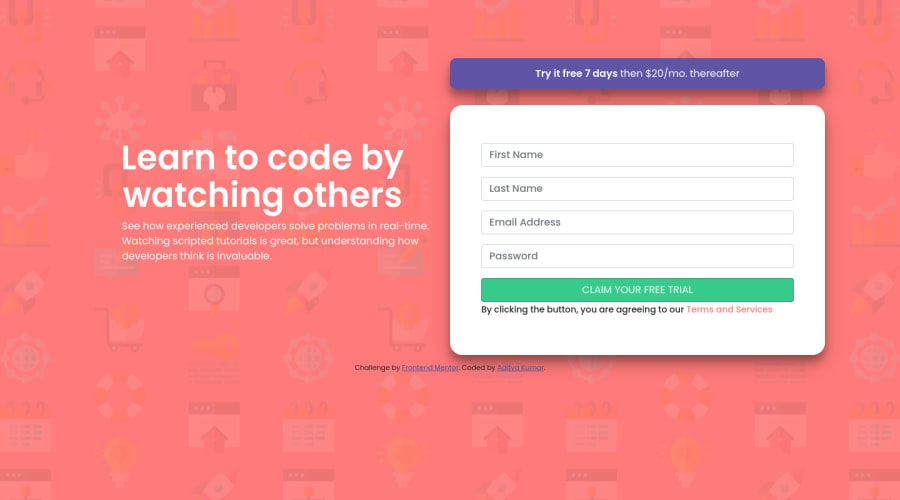
Intro component with sign-up form
#bootstrap#sass/scss
@akaditya394
Design comparison
SolutionDesign
Solution retrospective
Please help me in making this responsive!!
Community feedback
- @JRS-DeveloperPosted almost 3 years ago
Hello, first remove all the style attributes that you put in your code (if not it will not work), it's not the best practice, better use classes. To make it easy the responsive, to the form add a little of flexbox:
.form { display: flex; flex-direction: column; }And in the media query remove the max-width in the .input-group
@media(max-width:768px){ // Rest of code. .input-group{ position: relative !important; width:80% !important; // Remove this line } }Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
