
Intro Component With SignUp Form Master Solution
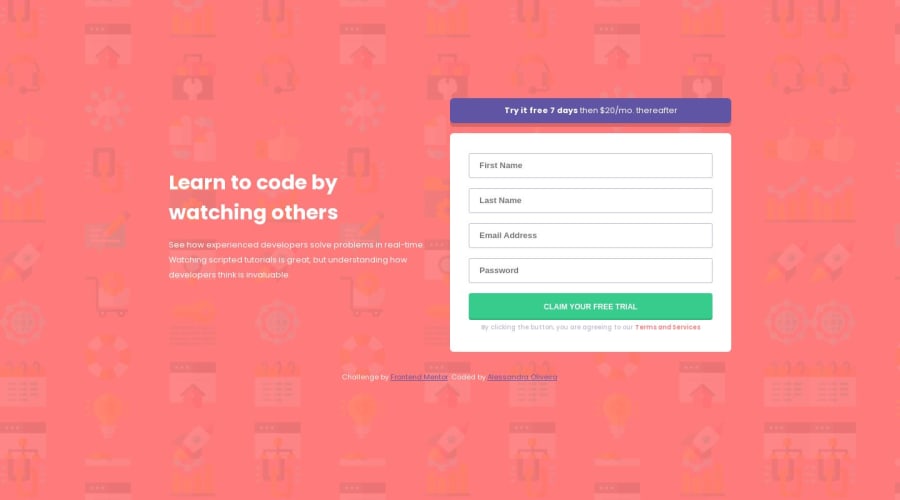
Design comparison
Solution retrospective
Hello! 👋
This is my solution to the intro component with signup form master challenge. I'm working on my JavaScript skills, I'm getting better, but not very good yet.
All feedbacks are welcome
Community feedback
- @wagnnermoraisPosted over 1 year ago
Alessandra, sobre o design, acredito que seria ideal tentar replicar mais próximo ao que foi sugerido. Em questão de tamanhos, espaçamentos e posições de conteúdos na tela.
Sobre as validações, uma sugestão, seria fazer mais que simplesmente se o campo foi preenchido ou não, mas sim verificar se é algo "valido", por exemplo, se eu tentar cadastrar o seguinte usuário:
name: w last name: m email: a@t password: 1
teu programa não retorna nada me impedindo, a propósito, não retorna absolutamente nada, outra sugestão que posso te dar, retornar alguma mensagem qualquer informando o usuário em caso de sucesso, já que, em caso de erro, o próprio input informa com os erros inseridos por dom.
no mais, acredito que seja isso:
-
trabalhar um pouco mais no css para deixar o design mais próximo do que é sugerido.
-
estabelecer regras minimas de caracteres no input (quando eu fiz esse projeto, usei a propriedade length mesmo, mas hoje com o aprendizado que adquiri ultimamente, usaria regex para todos os inputs, talvez seja um caminho para tu seguir).
-
nas condicionais, não há necessidade de criar if/else para cada verificação, pode criar condicionais só para os erros e no final retornar a função como um boolean para ai sim, quando tu for fazer o submit no formulário, tu criar uma condicional que verifica se a função de verificação é true/false e, com base nisso, tu criar a lógica que tu quer.
-
retornar alguma mensagem de sucesso informando o usuário quando o cadastrado atende as regras.
Marked as helpful0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
