
Submitted almost 2 years ago
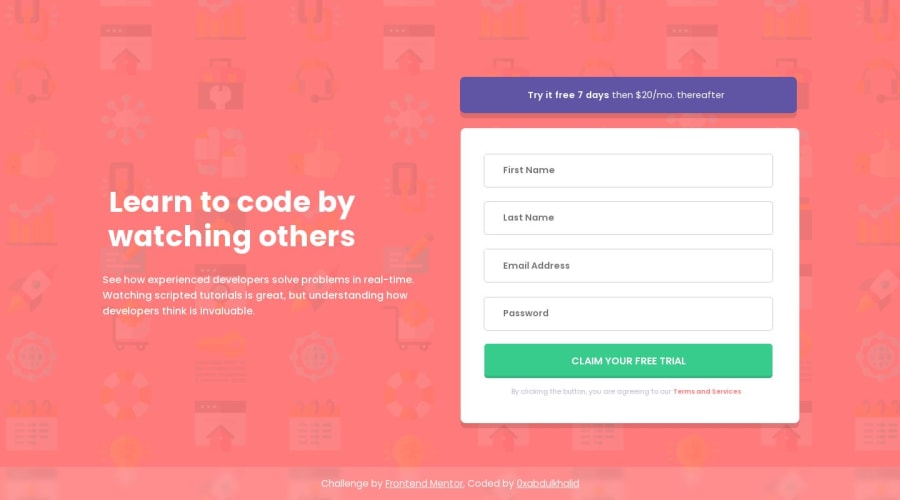
Intro Component with Signup Form 🎯 [ BEM - VANILLA CSS3 - JS REGEXP ]
#accessibility#bem
@0xabdulkhaliq
Design comparison
SolutionDesign
Solution retrospective
👾 Hello, Frontend Mentor Community,
This is my solution for the Intro Component with Signup Form.
- I learned how to use regular expressions for
formvalidation using JavaScript - The toughest part is searching for variable font of
Poppinsfor this challenge, but there's not available. Ended up with individual font files for each font weights - Layout was built responsive via mobile first workflow approach
- Had a lots of fun building this challenge !
Now for the questions :
- Does the heading "Learn to code by watching others" can be a
<h1>element or not ?, If not then please let me know why. - Can anyone share any best accessibility tester (especially for
form) , i want to test thisformfor whether it's accessible or not - Finally, Feel free to leave any feedback and help me to improve my solution (or) make the code clean!
.
👨🔬 Follow me in my journey to finish all newbie challenges to explore solutions with custom features and tweaks
Ill be happy to hear any feedback and advice !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
