
Design comparison
SolutionDesign
Solution retrospective
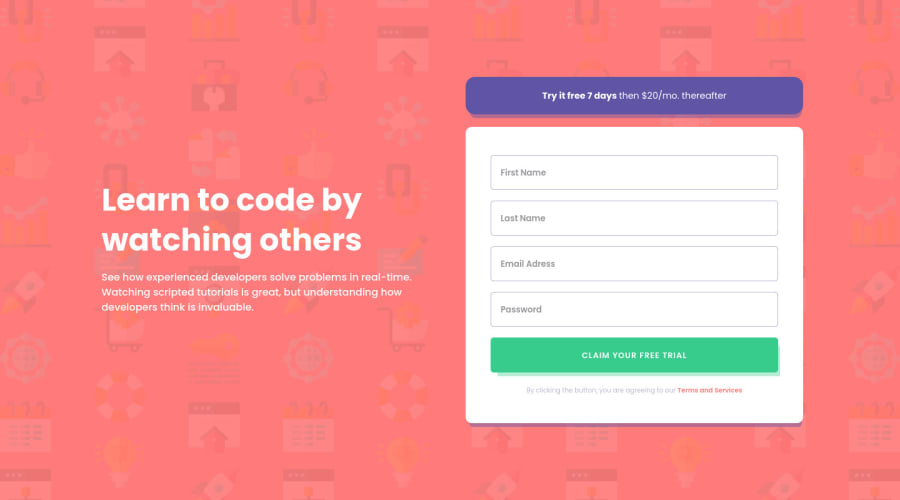
Got the design as close as possible to the original. This challenge was solved with HTML, SCSS, and Vanilla JS. I also added some hover states to different items on the form. I am not happy with the JS code, and I plan to rework it in the future, once I get better with JS. The current JS code is here just to bring functionality to the site.
** used https://www.cssmatic.com/box-shadow for the box shadow and https://htmlcolors.com/hsl-to-hex to get hex numbers for colors**
Any suggestions on how to write the JS code will be appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
